السلام عليكم ورحمة الله وبركاته
تعرفون عارضة لوحة الادارة او الهيدر اعلى لوحة الادارة لمنتديات احلى منتدى
تعرفون عارضة لوحة الادارة او الهيدر اعلى لوحة الادارة لمنتديات احلى منتدى
الان تستطيع وضع تصميم مشابه في منتداك بما فيها من مزايا
مثل...
1: الصوره الشخصية
2: اسم المستخدم
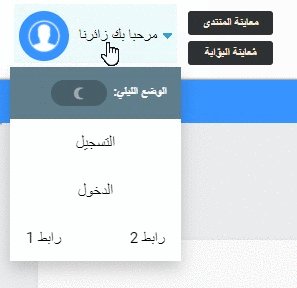
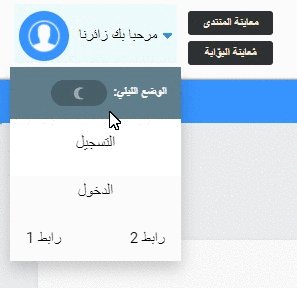
3: الوضع الليلي,
------------------------
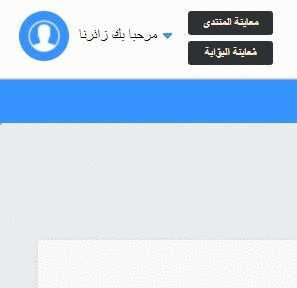
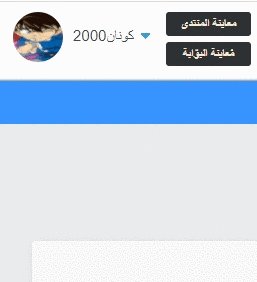
صورة قبل تسجيل الدخول

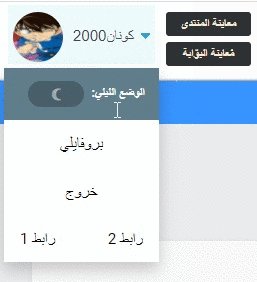
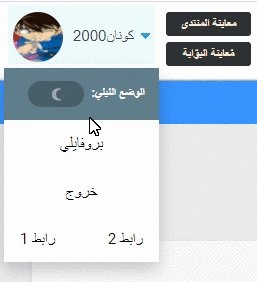
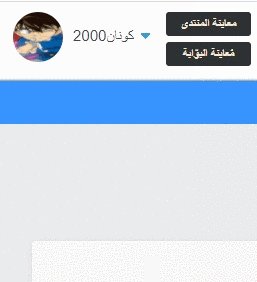
صورة بعد تسجيل الدخول

------------------------
الان طريقة التركيب ( كودين. واحد بالهيدر والثاني بالجافا)
----------------------------------------------
1: لوحة الادارة >> مظهر المنتدى >> التومبلايتات و القوالب >> اضغط تعديل قالب الهيدر ,
وضع الكود التالي في المكان الذي تريد, ( يعني بمكنك وضع العارضه فوق الواجهه مثلا او تحتها )
الكود:
<div class="كونان20000">
<div class="plant">
<div class="dropdown">
<button class="dropbtn">
<!-- BEGIN switch_user_logged_out -->
<div class="zaar">مرحبا بك زائرنا</div><div class="fa_avatar"></div>
<!-- END switch_user_logged_out -->
<!-- BEGIN switch_user_logged_in -->
<div class="usernameqjin"></div><div class="fa_avatar"></div>
<!-- END switch_user_logged_in -->
</button>
<div class="dropdown-content">
<div class="اليل-و-النهار"></div>
<!-- BEGIN switch_user_logged_in -->
<div class="drop2"><a href="/profile?mode=editprofile">بروفايلي</a></div>
<div class="drop2"><a href="/login?logout">خروج</a></div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<div class="drop2"><a href="/register">التسجيل</a></div>
<div class="drop2"><a href="/login">الدخول</a></div>
<!-- END switch_user_logged_out -->
<div class="totu">
<div class="totu2"><a href="#">رابط 1</a></div>
<div class="totu3"><a href="#">رابط 2</a></div>
</div>
</div>
</div>
<div class="FORUMtip">
<div class="FORUMti"><a href="/">معاينة المنتدى</a></div><br/>
<div class="FORUMte"><a href="/portal">مُعاينة البوّابة</a></div></div>
</div>
<div class="tiitleimg"><img src="https://2img.net/r/frmste/images/sigle.png" /></div>
<br/><div class="tiitlp">
<!-- BEGIN switch_h1 -->
<div class="tiitle"> {switch_h1.MAIN_SITENAME}</div>
<!-- END switch_h1 -->
<!-- BEGIN switch_desc -->
<div class="tiitle1">{switch_desc.SITE_DESCRIPTION}</div>
<!-- END switch_desc -->
</div>
</div>
<ul class="navbar navlinkss{NAVBAR_BORDERLESS}">
<li>{GENERATED_NAV_BAR}</li>
</ul>
<script>
$(function(){$(function(){$('.fa_avatar').prepend('<span class="fa_avatar">'+_userdata.avatar+'</span>')})});
</script>
<script>
$(document).ready(function () {
$('.usernameqjin').html('<a href="/u'+ _userdata.user_id +'">'+ _userdata.username +'</a>');
});
</script>
<script>
$(function(){
$.each(_userdata, function(key, value){
$(".Ahla-" + key).html(value);
})
});
</script>
<style>
.navbar li {
display: inline-block;
margin: 2px 0 0;
}
ul.navbar.navlinks, div#site-desc, .is-sticky#headerbar-top {
display: none;
}
ul.navbar.navlinkss {
background-color: #3793ff;
box-shadow: 0 0 3px rgb(0 0 0 / 90%);
height: auto;
left: 0;
padding: 6px 0;
right: 0;
top: 0;
}
.FORUMti{
float: left;
background-color: #2e3133;
border-radius: 3px;
font-size: 12px;
font-weight: 900;
list-style-type: none;
margin-bottom: 6px;
padding: 3px 15px;
}
.FORUMtip {
margin-left: 7px;
margin-top: 11px;
float: right;
}
.FORUMte {
float: left;
background-color: #2e3133;
border-radius: 3px;
font-size: 12px;
font-weight: 900;
list-style-type: none;
margin-bottom: 6px;
padding: 3px 17px;
}
.FORUMti a, .FORUMte a {
color: antiquewhite;
}
span#fae_light-switch-label {
bottom: -3px;
float: left;
font-size: 12px;
margin-right: 7px;
position: relative;
}
.totu3 {
font-size: 15px;
float: right;
}
.totu2 {
font-size: 15px;
float: left;
}
.drop2 {
font-size: 16px;
}
.dropbtn {
overflow: hidden;
padding: 2px 5px 2px 5px;
margin: 4px;
}
/* The container - needed to position the dropdown content */
.dropdown {
position: relative;
display: inline-block;
}
.plant {
float: left;
margin-left: 22px;
}
/* Dropdown Content (Hidden by Default) */
.dropdown-content {
background-color: #ffffff;
box-shadow: 0 8px 16px 0 rgb(0 0 0 / 20%);
display: none;
position: absolute;
z-index: 1;
width: 100%;
text-align: center;
}
.zaar {
font-size: 15px;
margin: 20px 0px 0px 10px;
float: right;
}
.zaar:after {
margin-left: 6px;
margin-top: 7px;
content: url('https://i.servimg.com/u/f18/16/89/96/68/down13.png');
float: right;
}
.usernameqjin a:after {
margin-top: 6px;
content: url('https://i.servimg.com/u/f18/16/89/96/68/down13.png');
float: right;
}
/* Links inside the dropdown */
.dropdown-content a {
color: black;
padding: 12px 9px;
text-decoration: none;
display: block;
}
.tiitleimg {
margin: 10px;
float: right;
}
.tiitle {
float: left;
color: #009688;
margin-left: 11px;
}
.tiitlp {
display: flex;
float: right;
flex-direction: column;
}
.tiitle1 {
float: right;
color: #009688;
margin-right: 11px;
}
/* Change color of dropdown links on hover */
.dropdown-content a:hover {background-color: #dddddd45;}
/* Show the dropdown menu on hover */
.dropdown:hover .dropdown-content {display: block;}
/* Change the background color of the dropdown button when the dropdown content is shown */
.dropdown:hover .dropbtn {background-color: #00bcd412;}
.usavatar {
float: left;
overflow: hidden;
background: #3793ff;
padding: 2px 3px 2px 2px;
margin: 1px;
}
.fa_avatar {
float: left;
}
.usernameqjin {
font-size: 15px;
margin: 20px 0px 0px 10px;
float: right;
}
.usernameqjin a {
padding-right: 7px;
}
span.fa_avatar img {
margin-top: 5px;
border-radius: 100px;
float: left;
height: 50px;
width: 50px;
}
.كونان20000 {
height: 80px;
background: white;
}
select#كونان20000 {
background: #27424e!important;
border: solid #9e9e9e 1px!important;
border-radius: 11px!important;
color: #f0ffff!important;
float: right;
margin-left: 5px;
}
.كونان2000 {
margin: 7px 15px 5px 6px;
float: left;
}
.اليل-و-النهار {
background-color: #607d8b;
color: #FFF;
font-size: 1.8rem;
padding: 7px;
}
</style> 2: لوحة الادارة >> عناصر اضافية >> ادارة أكواد Javascript
و ضع الكود التالي واختر جميع الصفحات
الكود:
(function() {
window.fae_lightSwitchMode = my_getcookie('fae_light-switch-mode') || 'dark';
document.write('<style type="text/css">#fae_light-switch-container{margin:6px 0} span#fae_light-switch-label{ float: right!important; margin-left: 7px!important;} #fae_light-switch-label{font-weight:700;vertical-align:middle}#fae_light-switch{background-color:rgba(0,0,0,.25);vertical-align:middle;display:flex;position:relative;height:26px;width:56px;border-radius:20px;cursor:pointer;overflow:hidden}#fae_light-switch>input{display:none}#fae_light-switch>div{position:absolute;top:3px;left:3px;height:20px;width:20px;border-radius:20px;transition:.4s;font-size:16px;font-weight:700;line-height:22px}#fae_light-switch>div:before{content:"☼";margin-left:-24px;color:transparent;transition:.4s}#fae_light-switch>div:after{content:"☾";margin-left:30px;color:rgba(255,255,255,.5);transition:.4s}#fae_light-switch>input:checked+div{left:15px}#fae_light-switch>input:checked+div:before{color:#FFF}#fae_light-switch>input:checked+div:after{color:transparent}</style>');
var footer = '.اليل-و-النهار',
customCSS = '#wrap, .headerbar, .كونان20000, .dropdown-content, body, html, h1.page-title, #cp-main .panel {
color: #d4d0d0!important;
background-color: #2e3133!important;
}
#tabs ul a span, .fa_like_div, #picture_legend, .fa_dislike_list, .fa_like_list, .forumbg table.table1, .mod-news-footer, .is-sticky#headerbar-top, #privmsgs-menu, .block-footer, .block-footerr, .module-footer, .chatbox_row_1, #chatbox_header {
background-color: #2c353b!important;
color:#d4d0d0!important; }
ul.forums, .block, dt label, table.M14_index, .module, fieldset.polls dt, .كونان2000, p.author, dl.faq dt, dd label, label, #cp-main .panel + h1, #cp-main h1, .panel, table.table1 td, .mod-news, .row1, .row2, .row3, li.row:hover, .block1, td.ramicaty1, .انثى, .ذكر, .postom, td.ramicaty3.messaging.gensmall, td.ramicaty2.browse-arrows,td.ramicaty, th.thRight, th.thLeft {
background-color: #1f1f1f!important;
color: #d4d0d0!important; }
a:link, a, .usernameqjin a {
color:#fff!important; }
li.row, .pagination span strong {
border-color: #444!important; }
.postbody .content, .content, .postprofile {
color: #fff!important; }
#comments_scroll_div:after {
box-shadow: 0 0 18px 9px #fff0 inset!important; }
body.chatbox {
background-color: #101010;
background-image: none;
margin-top: 0!important; }
.navbar a:hover {
background-color: #607d8b;
}
.block .h3, .h3, h3 {
color: #b7b1b1!important; }
select {
background-color: #fbfbfbe0;
color: black;
}
.postprofile {
margin: auto;
}
.h33 a {
color: #000 !important;
}
#profile-tab-field-profil dl dt, #profile-tab-field-profil dl dt span, #ucp fieldset dl dt label, #ucp fieldset dt, #ucp fieldset dt span,.postprofile .label span, .postprofile .label {
color: #fff!important;
font-weight: bold;
}
span.label {
color: #131107;
margin: 2px;
}
dl.codebox {
background-color: rgb(96 125 139 / 31%);
border-color: #607d8b;
}
.FORUMte, .FORUMti {
background-color: #dddddd!important;
}
.FORUMte a, .FORUMti a {
color: #000!important;
}
.quick-nav-topics a, .inputbox, input[type="text"] {
color: #0e0e0e;
background-color: #ffffffc2;
}
}',
light = '#pagebody { background:#ffffff; }',
cookie = my_getcookie('fae_light-switch'),
rgb,
button,
container,
changeTheme = function (cookie) {
var button = document.querySelector('#fae_light-switch input');
if ((button && button.checked) || cookie == 'on') {
my_setcookie('fae_light-switch', 'on', true);
if (window.sessionStorage && window.sessionStorage.faeLightSwitch) {
$('head').append('<style type="text/css" id="fae_light-switch-css">' + window.sessionStorage.faeLightSwitch + customCSS + '</style>');
} else {
$.get('https://raw.githubusercontent.com/SethClydesdale/forumactif-edge/master/css/dark-mode/' + fae_lightSwitchMode + '-mode.min.css', function (d) {
$('head').append('<style type="text/css" id="fae_light-switch-css">' + d + customCSS + '</style>');
if (window.sessionStorage) {
window.sessionStorage.faeLightSwitch = d;
}
});
}
} else {
var css = document.getElementById('fae_light-switch-css');
my_setcookie('fae_light-switch', 'off', true);
if (css) {
document.head.removeChild(css);
}
}
};
cookie && changeTheme(cookie);
$(function() {
if (!my_getcookie('fae_light-switch-mode')) {
rgb = window.getComputedStyle(document.body, null).getPropertyValue('background-color').replace(/rgb\(|\)|\s/g, '').split(',');
fae_lightSwitchMode = Math.round(((parseInt(rgb[0]) * 299) + (parseInt(rgb[1]) * 587) + (parseInt(rgb[2]) * 114)) /1000) > 125 ? 'dark' : 'light';
my_setcookie('fae_light-switch-mode', fae_lightSwitchMode, true);
}
footer = document.querySelector(footer);
if (footer) {
button = document.createElement('LABEL');
button.id = 'fae_light-switch';
button.innerHTML = '<input type="checkbox" ' + (cookie == 'on' ? 'checked="true"' : '') + '/><div></div>';
button.firstChild.onchange = changeTheme;
container = document.createElement('DIV');
container.id = 'fae_light-switch-container';
container.innerHTML = '<span id="fae_light-switch-label">' + (fae_lightSwitchMode == 'dark' ? 'الوضع الليلي: ' : 'Light Mode : ') + '</span>';
container.appendChild(button);
footer.appendChild(container);
}
});
}());--------------
بعد التركيب بالشكل الصحيح سوف يعمل معك ان شاء الله
كما في الصور التاليه
ملاحظة...
الكود بعمل جيدا على نسخة ModernBB
وممكن جعله يعمل على باقي النسخ
واذا لا تعرف. افتح موضوع في اقسام الدعم لمساعدتك
------------------------------------------------------------
تم تصميم الكود بواسطة كونان2000
:pale:















