السلام عليكم ورحمة الله وبركاته
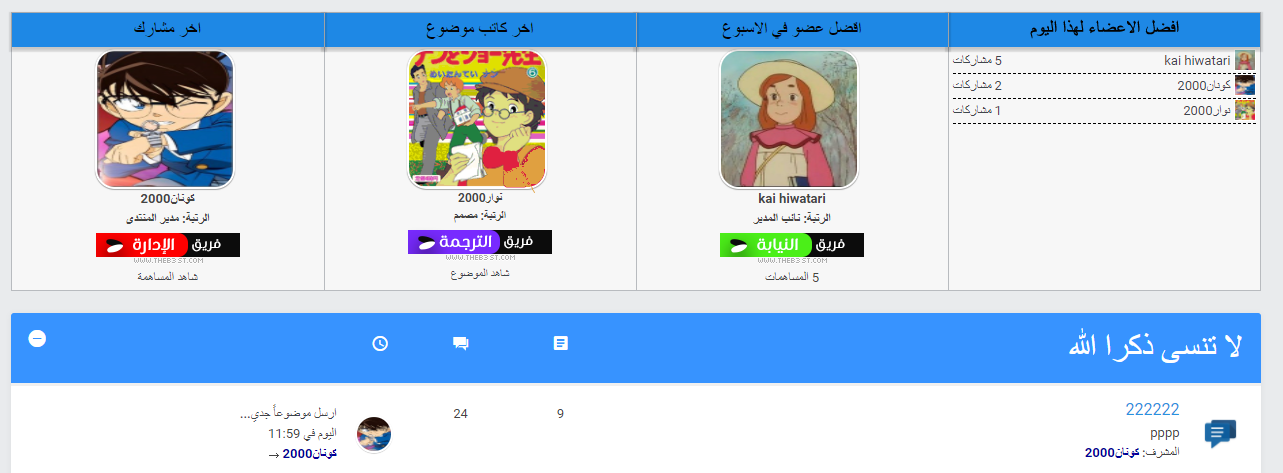
لوحة شرف تلقائية لنسخة الحاسوب + نسخة الجوال
يعني اللوحة تعمل من تلقاء نفسها بدون تدخل منك 
------------------
اللوحة فيها مايلي
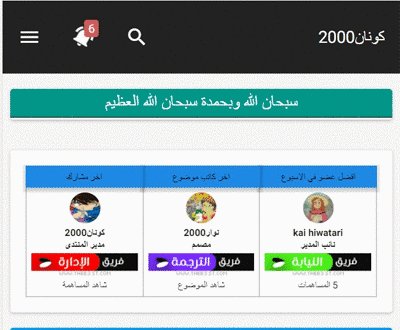
1: افضل عضو في الاسبوع
تظهر صورة اكثر عضو عنده مساهمات في الاسبوع تلقائيا في اللوحة
ويتم بدء احتساب المساهمات من يوم الاثنين الى الاثنين ويبدأ عد جديد
------------------
2: اخر كاتب موضوع
تظهر صورة اخر عضو فتح موضوع تلقائيا في اللوحة
يعني يحتسب المواضيع وليس الردود
------------------
3: اخر مشارك
تظهر صورة اخر عضو وضع مساهمة تلقائيا في اللوحة
ويتم احتساب جميع المساهمات سواءً كانت مواضيع او ردود
------------------
4: افضل الأعضاء لهذا اليوم
تظهر صور افضل الاعضاء مع عدد مساهماتهم تلقائيا في اللوحة
ويبدأ عد المساهمات من بداية اليوم الى اليوم التالي ويبدأ عد جديد
------------------
4: افضل الأعضاء لهذا اليوم
تظهر صور افضل الاعضاء مع عدد مساهماتهم تلقائيا في اللوحة
ويبدأ عد المساهمات من بداية اليوم الى اليوم التالي ويبدأ عد جديد
------------------
-------
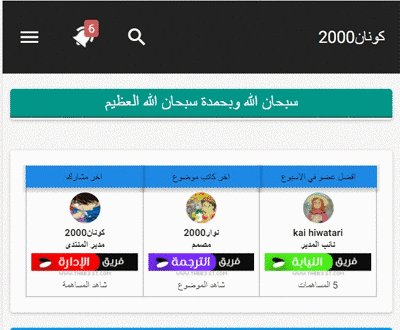
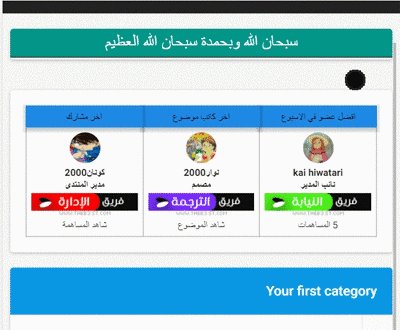
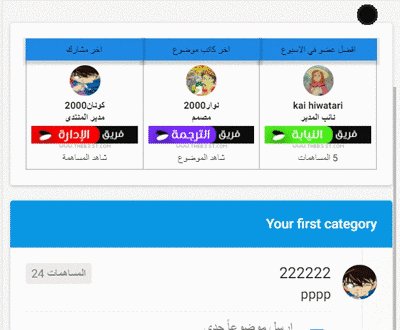
صورة لوحة الشرف الخاصه بنسخة الجوال
قبل التركيب فيه اشياء لازم تعملها
1: تفعيل البوابه
2: اسحب العناصر التاليه الى البوابة
أفضل 10 أعضاء في هذا الأسبوع
مواضيع جديدة
آخر المواضيع
ورتبهم كما في الصورة

1: تفعيل البوابه
2: اسحب العناصر التاليه الى البوابة
أفضل 10 أعضاء في هذا الأسبوع
مواضيع جديدة
آخر المواضيع
ورتبهم كما في الصورة

طريقة التركيب لنسخة الجوال :
اذهب الى التومبيلات والقوالب
نسخة الجوال
اضغط تعديل قالب index_box الخاص بنسخة الجوال
واستبدل القالب بالكامل بالقالب التالي
الكود:
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<style>
table.M14_index th {
background-color: #1E88E5;
box-shadow: 0 2px 1px 3px rgb(0 0 0 / 10%), 0px 3px 2px 0px rgb(0 0 0 / 10%);
font-weight: 400;
position: relative;
font-size: 18px;
color: #010101;
}
.M14_index.mobile th, .M14_index.mobile td {
padding: 5px;
text-align: center;
width: 30%;
}
td.sujets_actifs, td.derniers_sujets {
border-bottom: 1px solid #b8bbbf;
border-right: 1px solid #b8bbbf;
}
td.Profil_PA, td.derniers_sujets{
border-bottom: 1px solid #b8bbbf;
border-left: 1px solid #b8bbbf;
}
.M14_index.mobile th,
.M14_index.mobile td,
.M14_index.mobile a[href]{font-size:10px;}
.M14_index.mobile .derniers_sujets img.M14_avatar,
.M14_index.mobile .Profil_PA img.M14_avatar,
.M14_index.mobile .sujets_actifs img.M14_avatar
{
height: 32px!important;
width: 32px!important;
border-radius: 32px!important;
}
</style>
<div class="box introduction">
<table border="0" cellpadding="0" cellspacing="0" class="M14_index mobile" style="width: 100%;"><tbody></tbody>
<tr style="">
<th>
اقضل عضو في الاسبوع
</th>
<th>
اخر كاتب موضوع
</th>
<th>
اخر مشارك
</th>
</tr><tbody></tbody>
<tr style="">
<td valign="top" class="sujets_actifs"><span class="info">Aucune information actuellement</span>
</td>
<td valign="top" class="derniers_sujets">
<div class="M14_widgets">
</div>
</td>
<td valign="top" class="Profil_PA"><span class="info">Aucune information actuellement</span>
</td>
</tr><tbody></tbody>
</table>
<script>
$(function(){
var pabis=$('.sujets_actifs');
$.get('/portal' , function(data){
$(data).find('div[class="h3"]:contains(أفضل 10 أعضاء في هذا الأسبوع)').parent().find('div[class="mod-top-row"]:first').each(function(){
var pourcentage=$(this).find('.mod-top-desc').text();
var pseudoL=$(this).find('.mod-top-name a[href^="/u"]').attr('href');
var pseudoT=$(this).find('.mod-top-name a[href^="/u"]').text();
$.get(pseudoL, function(data){
var img=$(data).find('.profile-avatar img').attr('src');
var rt=$(data).find('.profile-rank').text();
var ri=$(data).find('.profile-rank img').attr('src');
var imgpardefaut="https://2img.net/i/fa/modernbb/pp-blank-thumb.png";
if(img)
{
pabis.find('.info').remove();
pabis.append('<div><a href="'+pseudoL+'"><img class="M14_avatar"src="'+img+'"title="'+pseudoT+'"/></a><br /><strong>'+pseudoT+'</strong><br /><strong>'+rt+'</strong><br /><img class="M14_rang"src="'+ri+'"/><br /><span>'+pourcentage+'</span></div>');
}
});});});});
</script>
<script>
$(function(){
var palast=$('.derniers_sujets');
$.get('/portal' , function(data){
$(data).find('table[summary="مواضيع جديدة"]').find('td.widget-table-line:first').each(function(){
var pseudoL=$(this).find('.mod-recent-author a[href^="/u"]').attr('href');
var pseudoT=$(this).find('.mod-recent-author a[href^="/u"]').text();
var titrelink=$(this).find('.mod-recent-title').attr('href');
var titretext=$(this).find('.mod-recent-title').text();
$.get(pseudoL, function(data){
var img=$(data).find('.profile-avatar img').attr('src');
var rt=$(data).find('.profile-rank').text();
var ri=$(data).find('.profile-rank img').attr('src');
var imgpardefaut="https://2img.net/i/fa/modernbb/pp-blank-thumb.png";
if(img)
{
palast.find('.info').remove();
palast.find('div.M14_widgets').append('<div><a href="'+pseudoL+'"><img class="M14_avatar"src="'+img+'"title="'+pseudoT+'"/></a><br /><strong>'+pseudoT+'</strong><br /><strong>'+rt+'</strong><br /><img class="M14_rang"src="'+ri+'"/><br /><a href="'+titrelink+'" title="'+titretext+'">شاهد الموضوع</a></div>');
}
else
{
palast.find('.info').remove();
palast.find('div.M14_widgets').append('<div><a href="'+pseudoL+'"><img class="M14_avatar"src="'+imgpardefaut+'"title="'+pseudoT+'"/></a><br /><strong>'+pseudoT+'</strong><br /><strong>'+rt+'</strong><br /><img class="M14_rang"src="'+ri+'"/><br /><a href="'+titrelink+'" title="'+titretext+'">شاهد الموضوع</a></div>');
}
});});});});
</script>
<script>
$(function(){
var pa=$('.Profil_PA');
$.get('/latest' , function(data){
$(data).find('div[class^="forum-section-wrap"]:first').each(function(){
var fofo=$(this).find('a.search-topic-category[href^="/f"]').text();
var textTopic=$(this).find('.forum-content a[href^="/t"]').text();
var link=$(this).find('.search-topic-lastpost-img a[href^="/t"]').attr('href');
var pseudoL=$(this).find('div.forum-lastpost-wrap a[href^="/u"]').attr('href');
var pseudoT=$(this).find('div.forum-lastpost-wrap a[href^="/u"]').text();
$.get(pseudoL, function(data){
var img=$(data).find('.profile-avatar img').attr('src');
var rt=$(data).find('.profile-rank').text();
var ri=$(data).find('.profile-rank img').attr('src');
var imgpardefaut="https://2img.net/i/fa/modernbb/pp-blank-thumb.png";
if(img)
{
pa.find('.info').remove();
pa.append('<div><a href="'+pseudoL+'"><img class="M14_avatar"src="'+img+'"title="'+pseudoT+'"/></a><br /><strong>'+pseudoT+'</strong><br /><strong>'+rt+'</strong><br /><img class="M14_rang"src="'+ri+'"/><br /><a href="'+link+'" title="'+textTopic+'">شاهد المساهمة</a><br /></div>');
}
else
{
pa.find('.info').remove();
pa.append('<div><a href="'+pseudoL+'"><img class="M14_avatar"src="'+imgpardefaut+'"title="'+pseudoT+'"/></a><br /><strong>'+pseudoT+'</strong><br /><strong>'+rt+'</strong><br /><img class="M14_rang"src="'+ri+'"/><br /><a href="'+link+'" title="'+textTopic+'">شاهد المساهمة</a><br /></div>');
}
});});});});
</script>
</div>
<div class="forum">
<h2>{catrow.tablehead.L_FORUM}</h2>
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<div class="forum-section-wrap">
<div class="{catrow.forumrow.FOLDER_CLASSNAME} forum-section">
<div class="forum-icon"><i class="material-icons"></i>
<!-- BEGIN avatar -->
<div class="forum-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</div>
<!-- END avatar -->
<!-- BEGIN ads -->
<div class="forum-avatar">
<img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}" />
</div>
<!-- END ads -->
</div>
<div class="forum-content">
<a href="{catrow.forumrow.U_VIEWFORUM}" title="{catrow.forumrow.L_FORUM_FOLDER_ALT}">
<h3>{catrow.forumrow.FORUM_NAME}</h3>
<div class="forum-statistics"<!-- BEGIN ads --> data-swap='{catrow.forumrow.TOPICS}'<!-- END ads -->>{catrow.forumrow.POSTS} {L_POSTS}</div>
<div class="forum-description">{catrow.forumrow.FORUM_DESC}</div>
</a>
<div class="forum-lastpost-wrap">
<a href="{catrow.forumrow.U_LATEST_TOPIC_POST}">
<i class="material-icons">forum</i>
<div class="forum-lastpost">{catrow.forumrow.LATEST_TOPIC_NAME}</div>
<div class="forum-lastpost-time">{catrow.forumrow.L_LATEST_POST_FROM_THE}</div>
</a>
</div>
</div>
</div>
</div>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</div>
<!-- END tablefoot -->
<!-- END catrow -->
<script type="text/javascript">
$('.forum-statistics').each(function() {
if ($(this).data('swap')) {
$(this).html($(this).data('swap'));
}
});
$('.forum-lastpost-wrap').each(function() {
if ($(this).find('.forum-lastpost').is(':empty')) {
$(this).remove();
}
});
</script>
طريقة تركيب اللوحة في نسخة ModernBB :
اذهب الى التومبيلات والقوالب > البوابه > قالب mod_top_post_users_week
اسبدل القالب بالكامل بالقالب التالي
الكود:
<div id="M14_POST_USERS_WEEK" class="module">
<div class="h3"><i class="ion-trophy"></i>{L_TOP_POST_USERS_WEEK}</div>
<div class="mod-topp">
<!-- BEGIN POSTER -->
<div class="mod-top-row">
<div class="mod-top-name">{POSTER.NAME}</div>
<div class="mod-top-bar" title="{POSTER.NB_POSTS}">
<div class="mod-top-pct" style="width: {POSTER.BARRE_PERCENT};">
</div>
<div class="mod-top-desc">{POSTER.NB_POSTS}</div>
</div>
</div>
<!-- END POSTER -->
<!-- BEGIN NO_MEMBER -->
{NO_MEMBER.L_NO_MEMBER}
<!-- END NO_MEMBER -->
</div>
</div>ثم اذهب الى التومبيلات والقوالب
اضغط تعديل قالب index_box
واستبدل القالب بالكامل بالقالب التالي
الكود:
<ul class="linklist top">
<!-- BEGIN switch_user_logged_in -->
<li>
<a href="{U_SEARCH_NEW}"><i class="ion-ios-flame"></i>{L_SEARCH_NEW}</a>
</li>
<li>
<a href="{U_SEARCH_SELF}"><i class="ion-ios-box-outline"></i>{L_SEARCH_SELF}</a>
</li>
<!-- END switch_user_logged_in -->
<li>
<a href="{U_SEARCH_UNANSWERED}"><i class="ion-ios-chatbubble-outline"></i>{L_SEARCH_UNANSWERED}</a>
</li>
<!-- BEGIN switch_user_logged_in -->
<li class="rightside">
<a href="{U_MARK_READ}" accesskey="m"><i class="ion-android-checkmark-circle"></i>{L_MARK_FORUMS_READ}</a>
</li>
<!-- END switch_user_logged_in -->
</ul>
<style>
/*on defini une largeur pour le tableau*/
table.M14_index{
margin-bottom: 22px;
border: 1px solid #b8bbbf;
background: #f7f7f7;
}
/*on défini une largeur pour les cellules*/
table.M14_index th,table.M14_index td{width:25%;}
/*on centre le contenu des cellules*/
table.M14_index th,table.M14_index td{text-align:center;}
/*on ajoute une bordure basse au descriptions*/
table.M14_index th {
background-color: #1E88E5;
box-shadow: 0 2px 1px 3px rgb(0 0 0 / 10%), 0px 3px 2px 0px rgb(0 0 0 / 10%);
font-weight: 400;
position: relative;
font-size: 18px;
color: #010101;
}
/* on ajoute une bordure droite au deux premieres cellules*/
table.M14_index th:nth-child(-n+2),
table.M14_index th:nth-child(-n+3),
table.M14_index td:nth-child(-n+2),
table.M14_index td:nth-child(-n+3)
{
border-left:1px solid #b8bbbf;
}
/* on ajoute un padding sur les cellules*/
table.M14_index td{padding:2px 4px;}
td.sujets_actifs {
border-right: 1px solid #b8bbbf;
}
/*le contenu des derniers sujets*/
.derniers_sujets .M14_widgets ,
.derniers_sujets .M14_widgets .mod-recent-title,
.derniers_sujets .M14_widgets .mod-recent-author a[href^="/u"]
{font-size:12px!important;}
/*l avatar*/
.top_day img
{
background-color: #FFF;
border-color: #FFF;
border-radius:18px;
border-style: solid;
border-width: 2px;
box-shadow: 0 1px 1px rgba(0,0,0,0.3), 0 0 1px rgba(0,0,0,0.3);
height: 18px;
margin-right: 6px;
vertical-align: middle;
width: 18px;
}
/*on met une marge sur l image du rang*/
img.M14_rang{margin: 2px 0px 4px 0px;}
.derniers_sujets img.M14_avatar,
.Profil_PA img.M14_avatar,
.sujets_actifs img.M14_avatar
{
height:140px;
width:140px;
background-color: #FFF;
border-color: #FFF;
border-radius:20px;
border-style: solid;
border-width: 2px;
box-shadow: 0 1px 1px rgba(0,0,0,0.3), 0 0 1px rgba(0,0,0,0.3);
margin-right: 6px;
vertical-align: middle;
}
/*on défini les liens les un en dessous des autres*/
.M14_index td.top_day a[href^="/u"]
{
display: list-item;
list-style: none;
}
/*on affiche le nombre de message a droite*/
.M14_index td.top_day a[href^="/u"] span
{float: right;}
table.M14_index div{float:left;width: 100%;}
div .M14_gauche{float:left;}
div .M14_droit{float:right;}
.top_day .M14_widgets div a[href^="/u"]{float:left;}
.M14_index td.top_day a[href^="/u"] {
border-bottom: dashed #000 1px;
display: list-item;
list-style: none;
line-height: 24px;
}
.M14_index td.top_day a[href^="/u"] span {
float: left;
}
.top_day img {
background-color: #FFF;
border-color: #FFF;
border-radius: 0px;
border-style: solid;
border-width: 1px;
box-shadow: none;
float: right;
height: 22px;
margin-right: 0;
vertical-align: middle;
width: 22px;
}
</style>
<script>
$(function(){
var palast=$('.derniers_sujets');
$.get('/portal' , function(data){
$(data).find('#comments_scroll_div .mod-recent-row:first').each(function(){
var pseudoL=$(this).find('.postprofile dt [href^="/u"]').attr('href');
var pseudoL=$(this).find('.mod-recent-author a[href^="/u"]').attr('href');
var pseudoT=$(this).find('.mod-recent-author a[href^="/u"]').text();
var titrelink=$(this).find('.mod-recent-title').attr('href');
var titretext=$(this).find('.mod-recent-title').text();
$.get(pseudoL, function(data){
var img=$(data).find('.mod-login-avatar img').attr('src');
var rt=$(data).find('.mod-login-rank').text();
var ri=$(data).find('.mod-login-rank img').attr('src');
if(img)
{
palast.find('.info').remove();
palast.find('div.M14_widgets').append('<div> <a href="'+pseudoL+'"><img class="M14_avatar"src="'+img+'"title="'+pseudoT+'"/></a><br /><strong>'+pseudoT+'</strong><br /><strong>'+rt+'</strong><br /><img class="M14_rang"src="'+ri+'"/><br /><a href="'+titrelink+'" title="'+titretext+'">شاهد الموضوع</a></div>');
}
});});});});
</script>
<script>
$(function(){var pabis=$('.sujets_actifs');
$.get('/portal' , function(data){
$(data).find('#M14_POST_USERS_WEEK .mod-top-row:first ').each(function(){
var pourcentage=$(this).find('.mod-top-desc').text();
var pseudoL=$(this).find('.mod-top-name a[href^="/u"]').attr('href');
var pseudoT=$(this).find('.mod-top-name a[href^="/u"]').text();
$.get(pseudoL, function(data){
var img=$(data).find('.mod-login-avatar img').attr('src');
var rt=$(data).find('.mod-login-rank').text();
var ri=$(data).find('.mod-login-rank img').attr('src');
if(img)
{
pabis.find('.info').remove();
pabis.append('<div><a href="'+pseudoL+'"><img class="M14_avatar"src="'+img+'"title="'+pseudoT+'"/></a><br /><strong>'+pseudoT+'</strong><br /><strong>'+rt+'</strong><br /><img class="M14_rang"src="'+ri+'"/><br /><span>'+pourcentage+'</span></div>');
}
});});});});
</script>
<script>
$(function(){var pater=$('.top_day');
$.get('/memberlist?mode=today_posters' , function(data){
$(data).find('tbody tr td.avatar-mini').each(function(){
var link=$(this).find('a[href^="/u"]').attr('href');
var texte=$(this).find('a[href^="/u"]').text();
var img=$(this).find('a[href^="/u"] img').attr('src');
var message=$(this).closest('tr').find('td:eq(5)').text();if(link){pater.find('.info').remove();pater.css('text-align','right').append('<a href="'+link+'"><img src="'+img+'"/>'+texte+' <span>'+message+' مشاركات </span> </a>'); }});});});
</script>
<script>
$(function(){
var pa=$('.Profil_PA');
$.get('/latest' , function(data){
$(data).find('ul.topiclist.topics.search li:first').each(function(){
var fofo=$(this).find('.topic-author a[href^="/f"]').text();
var textTopic=$(this).find('a.topictitle').text();
var link=$(this).find('dd.lastpost a[href^="/t"]').attr('href');
var pseudoL=$(this).find('dd.lastpost a[href^="/u"]').attr('href');
var pseudoT=$(this).find('dd.lastpost a[href^="/u"]').text();
$.get(pseudoL, function(data){
var img=$(data).find('.mod-login-avatar img').attr('src');
var rt=$(data).find('.mod-login-rank').text();
var ri=$(data).find('.mod-login-rank img').attr('src');
if(img)
{
pa.find('.info').remove();
pa.append('<div><a href="'+pseudoL+'"><img class="M14_avatar"src="'+img+'"title="'+pseudoT+'"/></a><br /><strong>'+pseudoT+'</strong><br /><strong>'+rt+'</strong><br /><img class="M14_rang"src="'+ri+'"/><br /><a href="'+link+'" title="'+textTopic+'">شاهد المساهمة</a><br /></div>');
}
});});});});
</script>
<table border="0" cellpadding="0" cellspacing="0" style="width: 100%;" class="M14_index">
<tr style="">
<th>
<img src="https://i.servimg.com/u/f70/17/17/86/62/iaa20011.png" />
</th>
<th>
اقضل عضو في الاسبوع
</th>
<th>
اخر كاتب موضوع
</th>
<th>
اخر مشارك
</th>
<tr style="">
<td valign="top" class="top_day" style="max-height: 200px;overflow: auto;direction: ltr;display: block;width: 100%;text-align: right;">
<span class="info">لا احد</span>
<div class="M14_widgets"></div>
</td>
<td valign="top" class="sujets_actifs">
<span class="info">لا احد</span>
</td>
<td valign="top" class="derniers_sujets">
<span class="info">لا احد</span>
<div class="M14_widgets">
</div>
</td>
<td valign="top" class="Profil_PA">
<span class="info">لا احد</span>
</td>
</table>
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="forabg">
<ul class="topiclist">
<li class="header">
<dl class="icon">
<dd class="dterm"><div class="table-title">{catrow.tablehead.L_FORUM}</div></dd>
<dd class="topics"><i class="ion-android-list" data-tooltip="{L_TOPICS}"></i></dd>
<dd class="posts"><i class="ion-android-chat" data-tooltip="{L_POSTS}"></i></dd>
<dd class="lastpost"><i class="ion-android-time" data-tooltip="{L_LASTPOST}"></i></dd>
</dl>
</li>
</ul>
<ul class="topiclist forums">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<li class="row">
<dl class="icon" style="background:url({catrow.forumrow.FORUM_FOLDER_IMG}) no-repeat scroll {catrow.forumrow.INC_LEVEL} 50%;">
<dd class="dterm">
<div style="display: block; margin : 0 {catrow.forumrow.INC_LEVEL_RIGHT} 0 {catrow.forumrow.INC_LEVEL_LEFT};">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">{catrow.forumrow.FORUM_NAME}</a>
</h{catrow.forumrow.LEVEL}>
{catrow.forumrow.FORUM_DESC}
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
<strong>{forumrow.L_SUBFORUM_STR}</strong> {forumrow.SUBFORUMS}
</div>
</dd>
<dd class="topics">{catrow.forumrow.TOPICS} <dfn>{L_TOPICS}</dfn></dd>
<dd class="posts">{catrow.forumrow.POSTS} <dfn>{L_POSTS}</dfn></dd>
<dd class="lastpost">
<!-- BEGIN ads -->
<span class="AD_LastPA">
<span class="lastpost-avatar"><img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}" /></span>
<span class="AD_LastInfos">
<a href="{catrow.forumrow.ads.LINK}">{catrow.forumrow.ads.TITLE}</a>
{catrow.forumrow.ads.DATE}<br />
{catrow.forumrow.ads.LOCATION}
</span>
</span>
<!-- END ads -->
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span>
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</span>
</dd>
</dl>
</li>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</ul>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
<!-- BEGIN switch_on_index -->
<ul class="linklist bottom">
<li>
<a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a>
</li>
<li>
<a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a>
</li>
<li class="last">
<a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a>
</li>
<!-- BEGIN switch_delete_cookies -->
<li class="rightside">
<a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" rel="nofollow"><i class="ion-trash-a"></i>{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
</li>
<!-- END switch_delete_cookies -->
</ul>
<!-- END switch_on_index -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
var btn_collapse = $('<div></div>', {
class: 'btn-collapse'
});
var btn_collapse_show = $('<i></i>', {
class: 'ion-android-add-circle hidden',
'data-tooltip': '{L_EXPEND_CAT}'
}).appendTo(btn_collapse);
var btn_collapse_hide = $('<i></i>', {
class: 'ion-android-remove-circle',
'data-tooltip': '{L_HIDE_CAT}'
}).appendTo(btn_collapse);
var collapsed = [];
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
$(document).on('click', '.btn-collapse', function() {
$(this).children('.ion-android-add-circle').toggleClass('hidden');
$(this).children('.ion-android-remove-circle').toggleClass('hidden');
$(this).parents('.forabg').toggleClass('hidden');
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
if (!$(this).parents('.forabg').hasClass('hidden')) {
removeFromArray('' + $(this).parents('.forabg').data('cindex'), collapsed);
createCookie('collapsed', collapsed);
} else {
collapsed.push('' + $(this).parents('.forabg').data('cindex'));
createCookie('collapsed', collapsed);
}
});
$('.forabg').each(function(i) {
$(this).data('cindex', '' + i);
$(btn_collapse)
.clone()
.attr('id', 'forabg' + i)
.appendTo($(this).find('.header'));
if ($.inArray('' + i, collapsed) > -1) {
$(this).toggleClass('hidden');
$('#forabg' + i).children('.ion-android-add-circle').toggleClass('hidden');
$('#forabg' + i).children('.ion-android-remove-circle').toggleClass('hidden');
}
});
});
function removeFromArray(item, array) {
var i = array.indexOf(item);
if (i > -1) {
array = array.splice(i, 1);
}
}
function createCookie(name, value, days) {
var expires;
if (days) {
var date = new Date();
date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));
expires = "; expires=" + date.toGMTString();
} else {
expires = "";
}
document.cookie = encodeURIComponent(name) + "=" + encodeURIComponent(value) + expires + "; path=/";
}
function readCookie(name) {
var nameEQ = encodeURIComponent(name) + "=";
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++) {
var c = ca[i];
while (c.charAt(0) === ' ') c = c.substring(1, c.length);
if (c.indexOf(nameEQ) === 0) return decodeURIComponent(c.substring(nameEQ.length, c.length));
}
return null;
}
//]]>
</script>
طريقة تركيب اللوحة في نسخة AwesomeBB :
اذهب الى التومبيلات والقوالب > البوابه > قالب mod_top_post_users_week
اسبدل القالب بالكامل بالقالب التالي
الكود:
<div id="M14_POST_USERS_WEEK" class="box">
<div class="box-head">
<i class="material-icons">new_releases</i>
<span>{L_TOP_POST_USERS_WEEK}</span>
</div>
<div class="box-body">
<div class="mod-top">
<!-- BEGIN POSTER -->
<div class="mod-top-row">
<div class="mod-top-name">{POSTER.NAME}</div>
<div class="mod-top-bar" title="{POSTER.NB_POSTS}">
<div class="mod-top-pct" style="width: {POSTER.BARRE_PERCENT};">
</div>
<div class="mod-top-desc">{POSTER.NB_POSTS}</div>
</div>
</div>
<!-- END POSTER -->
<!-- BEGIN NO_MEMBER -->
{NO_MEMBER.L_NO_MEMBER}
<!-- END NO_MEMBER -->
</div>
</div>
</div>
ثم اذهب الى التومبيلات والقوالب
اضغط تعديل قالب index_box
واستبدل القالب بالكامل بالقالب التالي
الكود:
<ul class="action-bar action-bar-top">
<!-- BEGIN switch_user_logged_in -->
<li>
<a href="{U_SEARCH_NEW}">
<i class="material-icons">new_releases</i> {L_SEARCH_NEW}
</a>
</li>
<li>
<a href="{U_SEARCH_SELF}">
<i class="material-icons">account_box</i> {L_SEARCH_SELF}
</a>
</li>
<!-- END switch_user_logged_in -->
<li>
<a href="{U_SEARCH_UNANSWERED}">
<i class="material-icons">chat_bubble_outline</i> {L_SEARCH_UNANSWERED}
</a>
</li>
<!-- BEGIN switch_user_logged_in -->
<li class="rightside">
<a href="{U_MARK_READ}" accesskey="m">
<i class="material-icons">done_all</i> {L_MARK_FORUMS_READ}
</a>
</li>
<!-- END switch_user_logged_in -->
</ul>
<style>
/*on defini une largeur pour le tableau*/
table.M14_index{
margin-bottom: 22px;
border: 1px solid #b8bbbf;
background: #f7f7f7;
}
/*on défini une largeur pour les cellules*/
table.M14_index th,table.M14_index td{width:25%;}
/*on centre le contenu des cellules*/
table.M14_index th,table.M14_index td{text-align:center;}
/*on ajoute une bordure basse au descriptions*/
table.M14_index th {
background-color: #1E88E5;
box-shadow: 0 2px 1px 3px rgb(0 0 0 / 10%), 0px 3px 2px 0px rgb(0 0 0 / 10%);
font-weight: 400;
position: relative;
font-size: 18px;
color: #010101;
}
/* on ajoute une bordure droite au deux premieres cellules*/
table.M14_index th:nth-child(-n+2),
table.M14_index th:nth-child(-n+3),
table.M14_index td:nth-child(-n+2),
table.M14_index td:nth-child(-n+3)
{
border-left:1px solid #b8bbbf;
}
/* on ajoute un padding sur les cellules*/
table.M14_index td{padding:2px 4px;}
td.sujets_actifs {
border-right: 1px solid #b8bbbf;
}
/*le contenu des derniers sujets*/
.derniers_sujets .M14_widgets ,
.derniers_sujets .M14_widgets .mod-recent-title,
.derniers_sujets .M14_widgets .mod-recent-author a[href^="/u"]
{font-size:12px!important;}
/*l avatar*/
.top_day img
{
background-color: #FFF;
border-color: #FFF;
border-radius:18px;
border-style: solid;
border-width: 2px;
box-shadow: 0 1px 1px rgba(0,0,0,0.3), 0 0 1px rgba(0,0,0,0.3);
height: 18px;
margin-right: 6px;
vertical-align: middle;
width: 18px;
}
/*on met une marge sur l image du rang*/
img.M14_rang{margin: 2px 0px 4px 0px;}
.derniers_sujets img.M14_avatar,
.Profil_PA img.M14_avatar,
.sujets_actifs img.M14_avatar
{
height:140px;
width:140px;
background-color: #FFF;
border-color: #FFF;
border-radius:20px;
border-style: solid;
border-width: 2px;
box-shadow: 0 1px 1px rgba(0,0,0,0.3), 0 0 1px rgba(0,0,0,0.3);
margin-right: 6px;
vertical-align: middle;
}
/*on défini les liens les un en dessous des autres*/
.M14_index td.top_day a[href^="/u"]
{
display: list-item;
list-style: none;
}
/*on affiche le nombre de message a droite*/
.M14_index td.top_day a[href^="/u"] span
{float: right;}
table.M14_index div{float:left;width: 100%;}
div .M14_gauche{float:left;}
div .M14_droit{float:right;}
.top_day .M14_widgets div a[href^="/u"]{float:left;}
.M14_index td.top_day a[href^="/u"] {
border-bottom: dashed #000 1px;
display: list-item;
list-style: none;
line-height: 24px;
}
.M14_index td.top_day a[href^="/u"] span {
float: left;
}
.top_day img {
background-color: #FFF;
border-color: #FFF;
border-radius: 0px;
border-style: solid;
border-width: 1px;
box-shadow: none;
float: right;
height: 22px;
margin-right: 0;
vertical-align: middle;
width: 22px;
}
</style>
<script>
$(function(){
var palast=$('.derniers_sujets');
$.get('/portal' , function(data){
$(data).find('#comments_scroll_div .mod-recent-row:first').each(function(){
var pseudoL=$(this).find('.postprofile dt [href^="/u"]').attr('href');
var pseudoL=$(this).find('.mod-recent-author a[href^="/u"]').attr('href');
var pseudoT=$(this).find('.mod-recent-author a[href^="/u"]').text();
var titrelink=$(this).find('.mod-recent-title').attr('href');
var titretext=$(this).find('.mod-recent-title').text();
$.get(pseudoL, function(data){
var img=$(data).find('.mod-login-avatar img').attr('src');
var rt=$(data).find('.mod-login-rank').text();
var ri=$(data).find('.mod-login-rank img').attr('src');
if(img)
{
palast.find('.info').remove();
palast.find('div.M14_widgets').append('<div><a href="'+pseudoL+'"><img class="M14_avatar"src="'+img+'"title="'+pseudoT+'"/></a><br /><strong>'+pseudoT+'</strong><br /><strong>'+rt+'</strong><br /><img class="M14_rang"src="'+ri+'"/><br /><a href="'+titrelink+'" title="'+titretext+'">Voir le sujet</a></div>');
}
});});});});
</script>
<script>
$(function(){var pabis=$('.sujets_actifs');
$.get('/portal' , function(data){
$(data).find('#M14_POST_USERS_WEEK .mod-top-row:first ').each(function(){
var pourcentage=$(this).find('.mod-top-desc').text();
var pseudoL=$(this).find('.mod-top-name a[href^="/u"]').attr('href');
var pseudoT=$(this).find('.mod-top-name a[href^="/u"]').text();
$.get(pseudoL, function(data){
var img=$(data).find('.mod-login-avatar img').attr('src');
var rt=$(data).find('.mod-login-rank').text();
var ri=$(data).find('.mod-login-rank img').attr('src');
if(img)
{
pabis.find('.info').remove();
pabis.append('<div><a href="'+pseudoL+'"><img class="M14_avatar"src="'+img+'"title="'+pseudoT+'"/></a><br /><strong>'+pseudoT+'</strong><br /><strong>'+rt+'</strong><br /><img class="M14_rang"src="'+ri+'"/><br /><span>'+pourcentage+'</span></div>');
}
});});});});
</script>
<script>
$(function(){var pater=$('.top_day');
$.get('/memberlist?mode=today_posters' , function(data){
$(data).find('tbody tr td.avatar-mini').each(function(){
var link=$(this).find('a[href^="/u"]').attr('href');
var texte=$(this).find('a[href^="/u"]').text();
var img=$(this).find('a[href^="/u"] img').attr('src');
var message=$(this).closest('tr').find('td:eq(5)').text();if(link){pater.find('.info').remove();pater.css('text-align','right').append('<a href="'+link+'"><img src="'+img+'"/>'+texte+' <span>'+message+' مشاركات </span> </a>'); }});});});
</script>
<script>
$(function(){
var pa=$('.Profil_PA');
$.get('/latest' , function(data){
$(data).find('.block.block-topics').find('div.block-content:first').each(function(){
var fofo=$(this).find('.block-topics-category a[href^="/f"]').text();
var textTopic=$(this).find('a.topictitle').text();
var link=$(this).find('.block-topics-lastpost a[href^="/t"]').attr('href');
var pseudoL=$(this).find('.block-topics-lastpost a[href^="/u"]').attr('href');
var pseudoT=$(this).find('.block-topics-lastpost a[href^="/u"]').text();
$.get(pseudoL, function(data){
var img=$(data).find('.mod-login-avatar img').attr('src');
var rt=$(data).find('.mod-login-rank').text();
var ri=$(data).find('.mod-login-rank img').attr('src');
if(img)
{
pa.find('.info').remove();
pa.append('<div><a href="'+pseudoL+'"><img class="M14_avatar"src="'+img+'"title="'+pseudoT+'"/></a><br /><strong>'+pseudoT+'</strong><br /><strong>'+rt+'</strong><br /><img class="M14_rang"src="'+ri+'"/><br /><a href="'+link+'" title="'+textTopic+'">Voir le sujet</a><br /><span> Dans le forum: '+fofo+'</span></div>');
}
});});});});
</script>
<table border="0" cellpadding="0" cellspacing="0" style="width: 100%;" class="M14_index">
<tr style="">
<th>
<img src="https://i.servimg.com/u/f70/17/17/86/62/iaa20011.png" />
</th>
<th>
اقضل عضو في الاسبوع
</th>
<th>
اخر كاتب موضوع
</th>
<th>
اخر مشارك
</th>
<tr style="">
<td valign="top" class="top_day" style="max-height: 200px;overflow: auto;direction: ltr;display: block;width: 100%;text-align: right;">
<span class="info">لا احد</span>
<div class="M14_widgets"></div>
</td>
<td valign="top" class="sujets_actifs">
<span class="info">لا احد</span>
</td>
<td valign="top" class="derniers_sujets">
<span class="info">لا احد</span>
<div class="M14_widgets">
</div>
</td>
<td valign="top" class="Profil_PA">
<span class="info">لا احد</span>
</td>
</table>
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="forum {catrow.tablehead.TYPE_TABLE_SECTION}">
<div class="forum-header">
<div class="category-title">
<i class="material-icons">description</i>
<span>{catrow.tablehead.L_FORUM}</span>
</div>
<div class="forum-statistics-header">
<span class="forum-statistics-header-topics">
<i class="material-icons" data-tooltip="{L_TOPICS}">chat_bubble</i>
</span>
<span class="forum-statistics-header-posts">
<i class="material-icons" data-tooltip="{L_POSTS}">forum</i>
</span>
</div>
<div class="forum-lastpost-header">
<i class="material-icons" data-tooltip="{L_LASTPOST}">watch_later</i>
<span>{L_LASTPOST}</span>
</div>
</div>
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<div class="forum-section {catrow.forumrow.FOLDER_CLASSNAME} {catrow.forumrow.TYPE_SECTION}">
<div class="forum-icon" title="{catrow.forumrow.L_FORUM_FOLDER_ALT}">
<i class="material-icons">forum</i>
</div>
<div class="forum-content">
<div class="forum-description">
<h3><a href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a></h3>
<p>{catrow.forumrow.FORUM_DESC}</p>
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</div>
<div class="forum-statistics">
<span class="forum-statistics-topics">{catrow.forumrow.TOPICS} <span>{L_TOPICS}</span></span>
<span class="forum-statistics-posts">{catrow.forumrow.POSTS} <span>{L_POSTS}</span></span>
</div>
<div class="forum-lastpost">
<div class="avatar-default">
<!-- BEGIN avatar -->
{catrow.forumrow.avatar.LAST_POST_AVATAR}
<!-- END avatar -->
<!-- BEGIN ads -->
<img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}"/>
<!-- END ads -->
</div>
<div class="forum-lastpost-inner">
<!-- BEGIN switch_topic_title -->
<a class="topic-title" href="{catrow.forumrow.U_LATEST_TOPIC}"
title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a>
<!-- END switch_topic_title -->
<!-- BEGIN ads -->
<a class="topic-title" href="{catrow.forumrow.ads.LINK}"
title="{catrow.forumrow.ads.TITLE}">{catrow.forumrow.ads.TITLE}</a>
<!-- END ads -->
<span>
<!-- BEGIN ads -->
<span class="forum-lastpost-location">
<i class="material-icons">place</i>{catrow.forumrow.ads.LOCATION}
</span>
<!-- END ads -->
<span class="forum-lastpost-author">
<i class="material-icons">person</i>{catrow.forumrow.USER_LAST_POST}
<!-- BEGIN ads -->
{catrow.forumrow.ads.ALIAS}
<!-- END ads -->
</span>
<span class="forum-lastpost-time">
<i class="material-icons">access_time</i><a
href="{catrow.forumrow.U_LATEST_TOPIC_POST}">{catrow.forumrow.LAST_POST_HOUR}</a>
<!-- BEGIN ads -->
{catrow.forumrow.ads.DATE}
<!-- END ads -->
</span>
</span>
</div>
</div>
</div>
</div>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</div><!-- <div class="forum" /> -->
<!-- END tablefoot -->
<!-- END catrow -->
<!-- BEGIN switch_on_index -->
<ul class="action-bar action-bar-bottom">
<li>
<a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a>
</li>
<li>
<a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a>
</li>
<li class="last">
<a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a>
</li>
<!-- BEGIN switch_delete_cookies -->
<li class="rightside">
<a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" rel="nofollow">
<i class="material-icons">delete</i> {switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}
</a>
</li>
<!-- END switch_delete_cookies -->
</ul>
<!-- END switch_on_index -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function () {
var btn_collapse = $('<div/>', {
class: 'forum-hide',
html: '<div class="forum-hide-icon-a"></div><div class="forum-hide-icon-b"></div>',
});
var collapsed = [];
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
$(document).on('click', '.forum-hide', function () {
$(this).toggleClass('forum-show');
$(this).parents('.forum').toggleClass('forum-hidden');
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
if (!$(this).parents('.forum').hasClass('forum-hidden')) {
removeFromArray('' + $(this).parents('.forum').data('cindex'), collapsed);
createCookie('collapsed', collapsed);
} else {
collapsed.push('' + $(this).parents('.forum').data('cindex'));
createCookie('collapsed', collapsed);
}
});
$('.forum').each(function (i) {
$(this).data('cindex', '' + i);
$(btn_collapse)
.clone()
.attr('id', 'forum' + i)
.appendTo($(this).find('.forum-header'));
if ($.inArray('' + i, collapsed) > -1) {
$(this).find('.forum-hide').toggleClass('forum-show');
$(this).toggleClass('forum-hidden');
}
if ($(this).find('.type-classified').length) {
$(this)
.addClass('type-table-classified')
.find('.type-classified')
.find('.forum-statistics-posts').remove();
}
});
});
function removeFromArray(item, array) {
var i = array.indexOf(item);
if (i > -1) {
array = array.splice(i, 1);
}
}
function createCookie(name, value, days) {
var expires;
if (days) {
var date = new Date();
date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));
expires = "; expires=" + date.toGMTString();
} else {
expires = "";
}
document.cookie = encodeURIComponent(name) + "=" + encodeURIComponent(value) + expires + "; path=/";
}
function readCookie(name) {
var nameEQ = encodeURIComponent(name) + "=";
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++) {
var c = ca[i];
while (c.charAt(0) === ' ') c = c.substring(1, c.length);
if (c.indexOf(nameEQ) === 0) return decodeURIComponent(c.substring(nameEQ.length, c.length));
}
return null;
}
//]]>
</script>
---------------
معلومات عن الكود
تم اقتراح فكرة وضع المعلومات الموجوده في اللوحة بواسطة كونان2000,
تم كتابة الاكواد بواسطة Milouze14 مع تغير بسيط مني (كونان2000),
تم تنسيق اللوحة وجعلها على الشكل الاخير بواسطة كونان2000,














 ,
,




