تذكير بمساهمة فاتح الموضوع :
السلام عليكم ورحمة الله وبركاتة
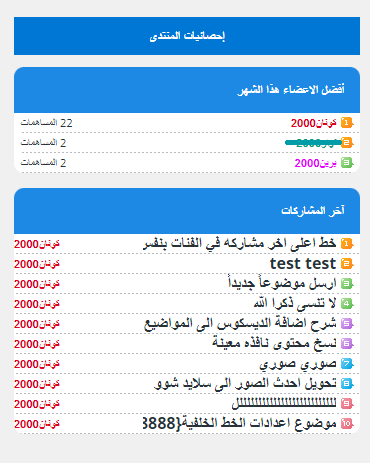
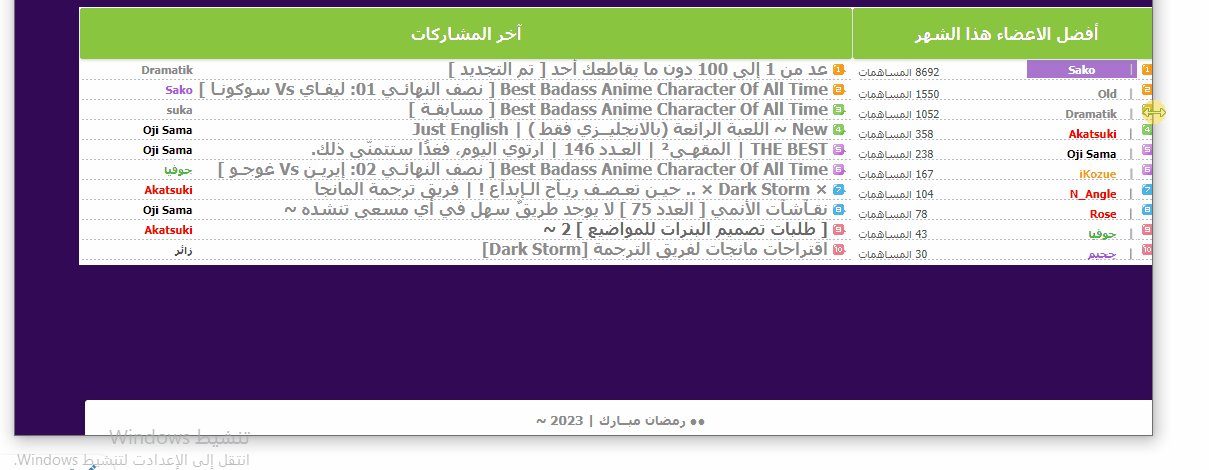
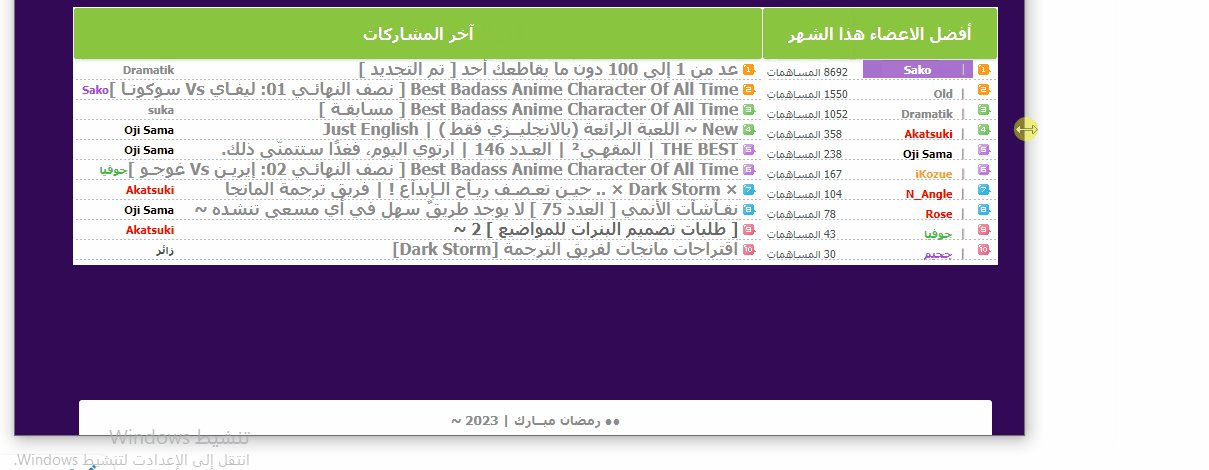
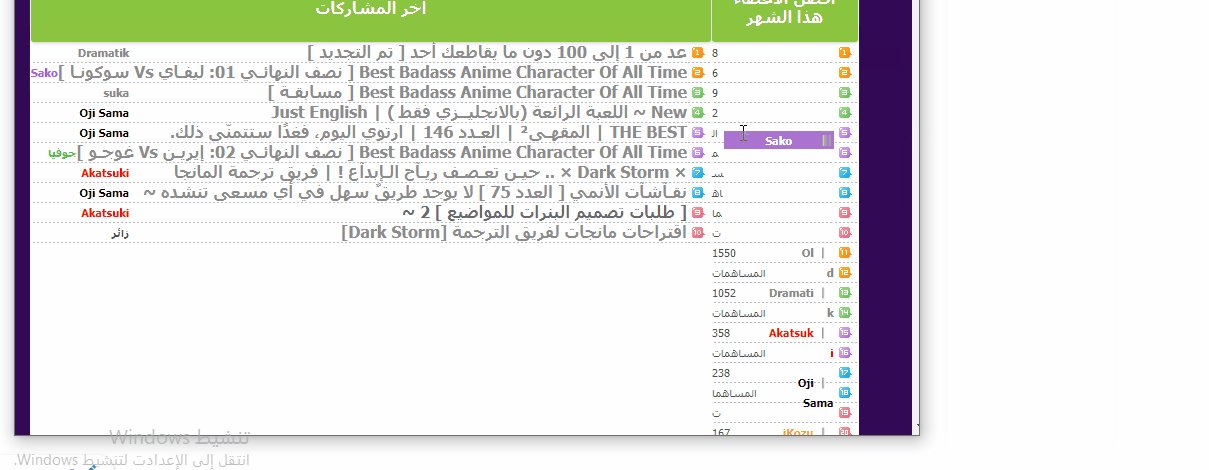
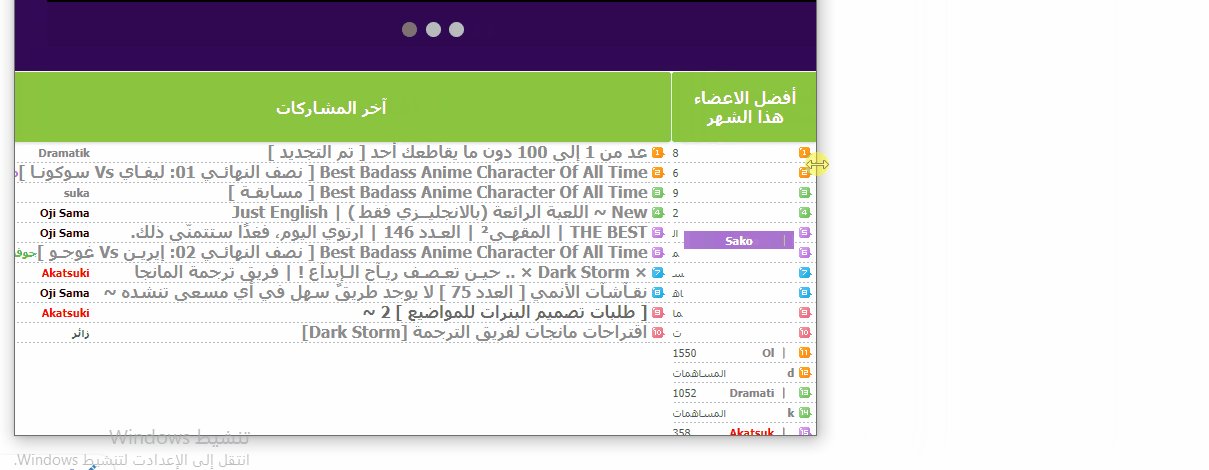
كود ( أفضل 10 أعضاء في الشهر + آخر المواضيع ) لنسخة AwesomeBB
كما في الصورة
كود ( أفضل 10 أعضاء في الشهر + آخر المواضيع ) لنسخة AwesomeBB
كما في الصورة
-------------------------------
الان طريقة التركيب
اذهب الى قالب overall_header
وضع الكود التالي اسفل القالب
الان اذهب إلى *قوالب التومبلايت. البوابة. قالب mod_recent_topics
واستبدل القالب بالكامل بالتالي
وقالب mod_top_post_users_month
واحذف القالب كله وضع التالي
لا تنسى بعد التركيب انك تسجل ثم انشر
ثم ضع التالي بالcss
ولا تنسى الضغط على تعديل عنصر المواضيع
عنصر المواضيع
تنشيط خاصية التتالي العمودي للمواضيع : اختر لا
---
ثم اذهب الى إدارة العناصر المستقلة على المنتدى
واعمل ترتيب العناصر والاوامر كما في الصورة


وفقكم الله
__________________________________________________________
وضع الكود التالي اسفل القالب
الكود:
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<table class="tborder" cellpadding="6" cellspacing="1" border="0" width="100%" align="center">
<thead>
<tr valign="top">
<td class="tcat" align="right" colspan="2">
<span id="cybstatsoptions_o"> إحصائيات المنتدى </span>
</td>
</tr>
</thead>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<table class="tborder" cellpadding="6" cellspacing="1" border="0" width="100%" align="center">
<tbody id="collapseobj_cyb_fh_stats" style="">
<tr align="center">
<td class="tcat" width="25%">أفضل الاعضاء هذا الشهر</td>
<td class="tcat" width="50%"><div align="center">آخر المشاركات</div></td>
</tr>
<tr valign="top">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</tr>
</tbody>
</table>
<br />
</table>
<!--تحديث الكود ليتوافق مع نسخة AwesomeBB تم بواسطة كونان2000-->
<br />
الان اذهب إلى *قوالب التومبلايت. البوابة. قالب mod_recent_topics
واستبدل القالب بالكامل بالتالي
الكود:
<td class="row1 over" width="60%" id="cybstats_lpdiv" style="padding:0px;margin:0px;border-width:0px;" rowspan="3">
<div class="mod-table-mobile-head">
آخر المشاركات
</div>
<!-- BEGIN classical_row -->
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="20px"></td>
<td width="80%"></td>
<td width="20%"></td>
</tr>
<tr>
<td colspan="1" width="0"
style="border-top: 0px none; padding: 0px; background: transparent url(https://i.servimg.com/u/f37/14/25/67/18/the_110.png) no-repeat scroll center top;">
<img src="https://2img.net/i/fa/empty.gif" border="0" width="24">
</td>
<td colspan="2"
style="line-height:18px; background: transparent url(https://i.servimg.com/u/f37/14/25/67/18/the_310.png) repeat"
width="80%" valign="top">
<div id="RefreshVDS_Main">
<div id="RefreshVDS">
<!-- BEGIN recent_topic_row -->
<table class="c3zonee" width="100%" border="0" cellspacing="0" cellpadding="0" style="height:20px">
<td width="85%" nowrap="none">
<div style="font-size:11px;font-weight:bold">
<span class="ktrf">
<a href="{classical_row.recent_topic_row.U_TITLE}">
{classical_row.recent_topic_row.L_TITLE}
</a>
</span>
</div>
</td>
<td width="15%" align="right" nowrap="none">
<div style="float: left;font-size:11px;font-weight:bold">
<!-- BEGIN switch_poster -->
<a onmouseover="showtip('<b></b>');" onmouseout="hidetip();"
href="{classical_row.recent_topic_row.switch_poster.U_POSTER}">
{classical_row.recent_topic_row.switch_poster.S_POSTER}
</a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
{classical_row.recent_topic_row.switch_poster_guest.S_POSTER}
<!-- END switch_poster_guest -->
</div>
</td>
</table>
<!-- END recent_topic_row -->
</div>
</div>
</td>
</tr>
</table>
<!-- END classical_row -->
</td>
وقالب mod_top_post_users_month
واحذف القالب كله وضع التالي
الكود:
<td class="row1 over" width="25%" id="cybstats_udiv" style="padding:0px;margin:0px;border-width:0px;">
<div class="mod-table-mobile-head">
أفضل الاعضاء هذا الشهر
</div>
<table cellpadding="2" cellspacing="0" border="0" width="100%" align="center">
<tr>
<td width="20px"></td>
<td width="80%"></td>
<td width="20%"></td>
</tr>
<tr valign="top">
<td colspan="1"
style="border-top: 0px none; padding: 0px; background: transparent url(https://i.servimg.com/u/f37/14/25/67/18/the_110.png) no-repeat scroll center top;"
width="24">
<img src="https://2img.net/i/fa/empty.gif" border="0" width="24" />
</td>
<td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;"
background="https://i.servimg.com/u/f37/14/25/67/18/the_310.png" width="98%" align="right">
<!-- BEGIN POSTER -->
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr>
<td style="text-align: right; font-size: 11px;">
<div class="poster.name">{POSTER.NAME}</div>
</td>
<td style="text-align: left; font-size: 11px;">
<div class="poster.nb_posts">{POSTER.NB_POSTS}</div>
</td>
</tr>
</tbody>
</table>
<!-- END POSTER -->
</td>
</tr>
</table>
</td>
لا تنسى بعد التركيب انك تسجل ثم انشر
ثم ضع التالي بالcss
الكود:
table.tborder {
table-layout: fixed;
background: unset;
}
.mod-table-mobile-head ~ table {
background-color: #fff;
border-radius: 0 0 10px 10px;
overflow: hidden;
}
.mod-table-mobile-head {
display: block;
}
#collapseobj_cyb_fh_stats > tr:nth-child(2) > td {
width: 100% !important;
margin-bottom: 15px !important;
}
#collapseobj_cyb_fh_stats > tr:nth-child(2) > td:nth-child(2) {
table-layout: fixed;
}
#collapseobj_cyb_fh_stats > tr:nth-child(2) > td:nth-child(2) .c3zonee {
table-layout: fixed;
}
#collapseobj_cyb_fh_stats > tr:nth-child(2) > td:nth-child(2) .c3zonee td:nth-child(1) {
width: 60%;
}
#collapseobj_cyb_fh_stats > tr:nth-child(2) > td:nth-child(2) .c3zonee td:nth-child(1) > div {
text-overflow: ellipsis;
}
#collapseobj_cyb_fh_stats > tr:nth-child(2) > td:nth-child(2) .c3zonee td:nth-child(2) {
width: unset;
}
#sidebar {
display: none;
float: left;
}
#index {
margin-left: auto;
transition: none;
}
span.ktrf {
overflow: hidden;
white-space: nowrap;
max-width: 150%;
text-overflow: ellipsis;
display: inline-grid;
font-size: 16px;
}
table.tborder {
background: white;
}
.tcat {
text-align: center;
padding: 10px;
background: #0077d5;
color: white;
font-weight: 700;
}
.mod-table-mobile-head {
display: none;
padding: 14px 16px;
border-radius: 10px 10px 0 0;
color: #fff;
font-weight: 700;
background-color: var(--awards_color);
}
@media screen and (max-width: 800px) {
table.tborder {
table-layout: fixed;
background: unset;
}
.mod-table-mobile-head ~ table {
background-color: #fff;
border-radius: 0 0 10px 10px;
overflow: hidden;
}
.mod-table-mobile-head {
display: block;
}
#collapseobj_cyb_fh_stats {
display: flex;
}
#collapseobj_cyb_fh_stats > tr:first-child {
display: none;
}
#collapseobj_cyb_fh_stats > tr:nth-child(2) {
display: flex;
flex-direction: column;
width: 100%;
}
#collapseobj_cyb_fh_stats > tr:nth-child(2) > td {
width: 100% !important;
margin-bottom: 15px !important;
}
#collapseobj_cyb_fh_stats > tr:nth-child(2) > td:nth-child(2) {
table-layout: fixed;
}
#collapseobj_cyb_fh_stats > tr:nth-child(2) > td:nth-child(2) .c3zonee {
table-layout: fixed;
}
#collapseobj_cyb_fh_stats > tr:nth-child(2) > td:nth-child(2) .c3zonee td:nth-child(1) {
width: 60%;
}
#collapseobj_cyb_fh_stats > tr:nth-child(2) > td:nth-child(2) .c3zonee td:nth-child(1) > div {
overflow: hidden;
text-overflow: ellipsis;
}
#collapseobj_cyb_fh_stats > tr:nth-child(2) > td:nth-child(2) .c3zonee td:nth-child(2) {
width: unset;
}
}
ولا تنسى الضغط على تعديل
 عنصر المواضيع
عنصر المواضيع تنشيط خاصية التتالي العمودي للمواضيع : اختر لا
---
ثم اذهب الى إدارة العناصر المستقلة على المنتدى
واعمل ترتيب العناصر والاوامر كما في الصورة


وفقكم الله
__________________________________________________________
:تحية: