السلام عليكم ورحمة الله وبركاته
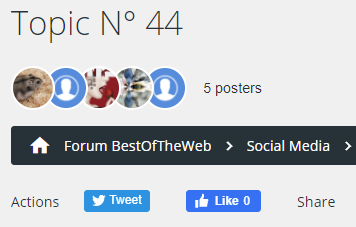
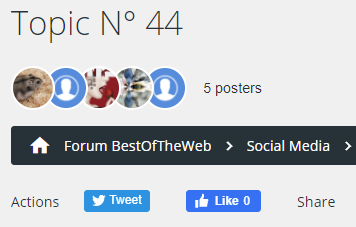
تم اضافة خاصية جديده في المنتديات وهي عرض عدد المشاركين في الموضوع


وهذه الخاصيه لا تظهر لمن قامو بالتعديل على قالب المواضيع
الا بأجراء شوية تعديل لنسخة ModernBB
ابحث عن الكود التالي في قالب المواضيع
وضع التالي فوقه مباشرة
واذا لم تظهر ضعو رد واحبرونا بالمشكلة
تم اضافة خاصية جديده في المنتديات وهي عرض عدد المشاركين في الموضوع


وهذه الخاصيه لا تظهر لمن قامو بالتعديل على قالب المواضيع
الا بأجراء شوية تعديل لنسخة ModernBB
ابحث عن الكود التالي في قالب المواضيع
الكود:
<div class="sub-header-path">وضع التالي فوقه مباشرة
الكود:
{POSTERS_LIST}واذا لم تظهر ضعو رد واحبرونا بالمشكلة
وفقكم والله











 )
)



