تذكير بمساهمة فاتح الموضوع :
العنوان: لوني المفضل
المكان: اختر المواضيع
------------------------------
بالنسبه للنسخه الثانيه ااذهب الى قالب المواضيع وابحث عن الكود التالي
احذفه وضع مكانه التالي
وضع الكود التالي داخل الجافا مع اختيار المواضيع
واخيرا ضع التالي بالcss







blue: https://i.servimg.com/u/f45/12/89/14/18/a210.png
grey: https://i.servimg.com/u/f45/12/89/14/18/aco10.png
green: https://i.servimg.com/u/f45/12/89/14/18/y11.png
yellow: https://i.servimg.com/u/f45/12/89/14/18/a12.png
purple: https://i.servimg.com/u/f45/12/89/14/18/oaayo10.png
Orange: https://i.servimg.com/u/f45/12/89/14/18/ooaao10.png
Pink: https://i.servimg.com/u/f45/12/89/14/18/ico10.png
black: https://i.servimg.com/u/f45/12/89/14/18/ic10.png
red: https://i.servimg.com/u/f45/12/89/14/18/ya10.png
LightCoral: https://i.servimg.com/u/f45/12/89/14/18/lightc10.png
Wisteria: https://i.servimg.com/u/f45/12/89/14/18/wister10.png
SlateBlue: https://i.servimg.com/u/f45/12/89/14/18/slateb10.png
Indigo: https://i.servimg.com/u/f45/12/89/14/18/indigo10.png
No: https://2img.net/i/fa/empty.gif
_____________________________________________________
تم عمل لوني المفضل للبروفايل بواسطة كونان2000,
تعلمت كيفية صنعه بفضل هذا الموضوع هنا,
تم تصميم صور الألوان بواسطة العضوة Akatsuki
السلام عليكم ورحمة الله وبركاته
كود لون البيانات الشخصية خاص للذكر وخاص للأنثى + لوني المفضل,
يعني لما يكون العضو ذكر يظهر في بياناته (متواجد, غير متواجد, بيانات العضو)
ولما يكون العضو انثى يظهر في بياناته (متواجده, غير متواجده, بيانات العضوه)
ولما يكون العضو انثى يظهر في بياناته (متواجده, غير متواجده, بيانات العضوه)
---------------------------------------------------------------
صور
----------
لازم تتبع الخطوات يالشكل الصحيح حتى يعمل الكود جيدا
اول شيء احذفو اي كود سابق يخص البيانات الشخصية حتى لا يحصل ارتباك مع الكود الجديد.
ثاني شيء اذهب الى لوحة الادارة > الأعضاء & المجموعات > البيانات الشخصية
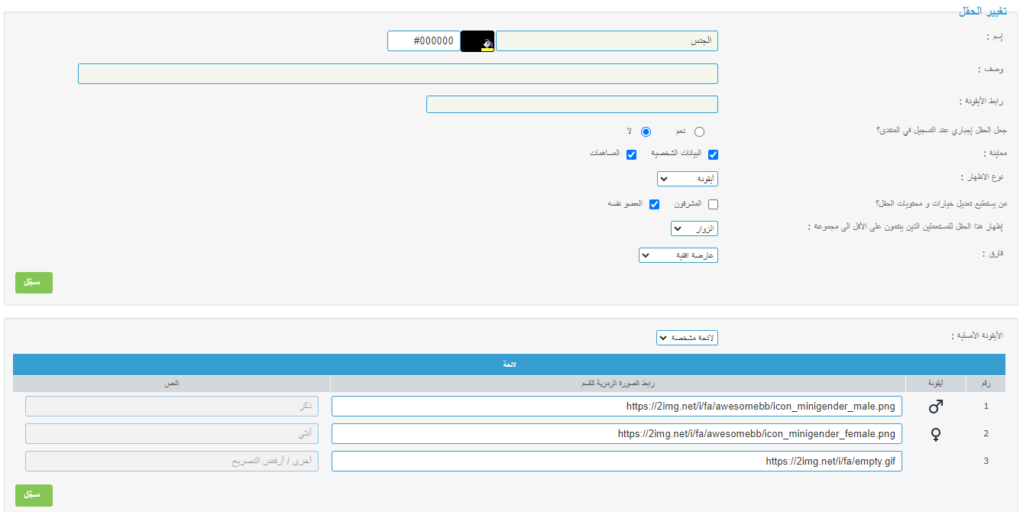
واضغط تعديل الجنس وضع الاختيارات كما في الصورة
وضع الاختيارات كما في الصورة
 وضع الاختيارات كما في الصورة
وضع الاختيارات كما في الصورة---------------------
والأن ركب الأكواد المناسبه لنسخة منتداك
العنوان: لوني المفضل
المكان: اختر المواضيع
كود الجافا للنسخ phpBB3-ModernBB-AwesomeBB :
الكود:
$(function() {
$("[title='undefined']").closest('.post-aside,.postprofile').addClass("undefined");
$("[title='blue']").closest('.post-aside,.postprofile').addClass("blue");
$("[title='grey']").closest('.post-aside,.postprofile').addClass("grey");
$("[title='green']").closest('.post-aside,.postprofile').addClass("green");
$("[title='yellow']").closest('.post-aside,.postprofile').addClass("yellow");
$("[title='purple']").closest('.post-aside,.postprofile').addClass("purple");
$("[title='Orange']").closest('.post-aside,.postprofile').addClass("Orange");
$("[title='Pink']").closest('.post-aside,.postprofile').addClass("Pink");
$("[title='black']").closest('.post-aside,.postprofile').addClass("black");
$("[title='red']").closest(".post-aside,.postprofile").addClass("red");
$("[title='LightCoral']").closest('.post-aside,.postprofile').addClass("LightCoral");
$("[title='Wisteria']").closest('.post-aside,.postprofile').addClass("Wisteria");
$("[title='SlateBlue']").closest('.post-aside,.postprofile').addClass("SlateBlue");
$("[title='Indigo']").closest('.post-aside,.postprofile').addClass("Indigo");
$("[title='ذكر']").closest('.post-aside,.postprofile').addClass("ذكر");
$("[title='انثى']").closest('.post-aside,.postprofile').addClass("انثى");
});css لنسخة ModernBB :
الكود:
.ذكر {
border-bottom: 16px solid #2196f3!important;
border-left: 1px solid #2196f3!important;
border-radius: 3px;
border-right: 1px solid #2196f3!important;
border-top: 16px solid #2196f3!important;
padding: 60px 3px 3px!important;
position: relative;
}
.ذكر hr {
border-bottom: 1px dotted #2196f3;
margin-bottom: 4px;
padding: 2px;
}
.انثى hr {
border-bottom: 1px dotted #e91e63;
margin-bottom: 4px;
padding: 2px;
}
.انثى {
border-bottom: 16px solid #e91e63!important;
border-left: 1px solid #e91e63!important;
border-radius: 3px;
border-right: 1px solid #e91e63!important;
border-top: 16px solid #e91e63!important;
padding: 60px 3px 3px!important;
position: relative;
}
.ذكر dd.postprofile-info {
border-bottom: 1px dotted #2196f3;
border-radius: 5px 5px 5px 5px;
border-right: 3px solid #2196f3;
}
.انثى dd.postprofile-info {
border-bottom: 1px dotted #e91e63;
border-radius: 5px 5px 5px 5px;
border-right: 3px solid #e91e63;
}
.انثى dd.postprofile-info:before {
display: flex;
color: white;
padding: 4px;
display: flex;
content: "بيانات العضوه";
justify-content: center;
background: #e91e63;
}
.ذكر dd.postprofile-info:before {
display: flex;
color: white;
padding: 4px;
display: flex;
content: "بيانات العضو";
justify-content: center;
background: #2196f3;
}
.ذكر.postprofile:before {
text-align: center;
background: #607d8b;
border-radius: 33px;
color: beige;
content: "غير متواجد على المنتدى";
}
.انثى.postprofile:before {
text-align: center;
background: #607d8b;
border-radius: 33px;
color: beige;
content: "غير متواجدة على المنتدى";
}
div.post.online .postprofile.ذكر:before {
text-align: center;
background: #2196f3;
border-radius: 33px;
color: beige;
content: "متواجد على المنتدى";
}
div.post.online .postprofile.انثى:before {
text-align: center;
background: #e91e63;
border-radius: 33px;
color: beige;
content: "متواجدة على المنتدى";
}
div.post .postprofile:before {
left: 7px;
position: absolute;
right: 7px;
top: 10px;
z-index: 2;
}
.postprofile .label {
padding-right: 6px;
font-weight: 500;
}
hr {
background-color: #fff;
border-bottom: 1px dotted #2196f3;
margin-bottom: 4px;
padding: 2px;
}
.postprofile {
border-bottom: 16px solid #607d8b;
border-left: 1px solid #607d8b;
border-radius: 3px;
border-right: 1px solid #607d8b;
border-top: 16px solid #607d8b;
padding: 60px 3px 3px!important;
position: relative!important;
}
dd.postprofile-info {
background-color: #fff;
border-bottom: 1px dotted #2196f3;
border-radius: 5px 5px 5px 5px;
border-right: 2px solid #607d8b;
}
.postprofile .label {
padding-left: 3px;
font-weight: 500;
}
.blue {
border-bottom: 16px solid #3e459c!important;
border-left: 1px solid #3e459c!important;
border-right: 1px solid #3e459c!important;
border-top: 16px solid #3e459c!important;
}
.grey {
border-bottom: 16px solid #a0a09a!important;
border-left: 1px solid #a0a09a!important;
border-right: 1px solid #a0a09a!important;
border-top: 16px solid #a0a09a!important;
}
.green {
border-bottom: 16px solid #42b649!important;
border-left: 1px solid #42b649!important;
border-right: 1px solid #42b649!important;
border-top: 16px solid #42b649!important;
}
.yellow {
border-bottom: 16px solid #ede816!important;
border-left: 1px solid #ede816!important;
border-right: 1px solid #ede816!important;
border-top: 16px solid #ede816!important;
}
.purple {
border-bottom: 16px solid #aa4399!important;
border-left: 1px solid #aa4399!important;
border-right: 1px solid #aa4399!important;
border-top: 16px solid #aa4399!important;
}
div.post.online .postprofile.undefined:before {
background: #;!important;
}
div.post.online .postprofile.purple:before {
background: #aa4399!important;
}
div.post.online .postprofile.grey:before {
background: #a0a09a;!important;
}
div.post.online .postprofile.blue:before {
background: #3e459c!important;
}
div.post.online .postprofile.green:before {
background: #42b649;!important;
}
div.post.online .postprofile.yellow:before {
background: #ede816!important;
}
.undefined dd.postprofile-info:before {
background: #;!important;
}
.purple dd.postprofile-info:before {
background: #aa4399!important;
}
.grey dd.postprofile-info:before {
background: #a0a09a;!important;
}
.blue dd.postprofile-info:before {
background: #3e459c!important;
}
.green dd.postprofile-info:before {
background: #42b649;!important;
}
.yellow dd.postprofile-info:before {
background: #ede816!important;
}
.undefined dd.postprofile-info {
border-bottom: 1px dotted #;!important;
border-right: 2px solid #;!important;
}
.purple dd.postprofile-info {
border-bottom: 1px dotted #aa4399!important;
border-right: 2px solid #aa4399!important;
}
.grey dd.postprofile-info {
border-bottom: 1px dotted #a0a09a;!important;
border-right: 2px solid #a0a09a;!important;
}
.blue dd.postprofile-info {
border-bottom: 1px dotted #3e459c!important;
border-right: 2px solid #3e459c!important;
}
.green dd.postprofile-info {
border-bottom: 1px dotted #42b649;!important;
border-right: 2px solid #42b649;!important;
}
.yellow dd.postprofile-info {
border-bottom: 1px dotted #ede816!important;
border-right: 2px solid #ede816!important;
}
.undefined hr {
border-bottom: 1px dotted #;!important;
}
.purple hr {
border-bottom: 1px dotted #aa4399!important;
}
.grey hr {
border-bottom: 1px dotted #a0a09a;!important;
}
.blue hr {
border-bottom: 1px dotted #3e459c!important;
}
.green hr {
border-bottom: 1px dotted #42b649;!important;
}
.yellow hr {
border-bottom: 1px dotted #ede816!important;
}
.Orange {
border-bottom: 16px solid #ffa200!important;
border-left: 1px solid #ffa200!important;
border-right: 1px solid #ffa200!important;
border-top: 16px solid #ffa200!important;
}
.Orange hr {
border-bottom: 1px dotted #ffa200!important;
}
.Orange dd.postprofile-info {
border-bottom: 1px dotted #ffa200!important;
border-right: 2px solid #ffa200!important;
}
div.post.online .postprofile.Orange:before {
background: #ffa200!important;
}
.Orange dd.postprofile-info:before {
background: #ffa200!important;
color: #fff;
}
.Pink {
border-bottom: 16px solid #ffc0cb!important;
border-left: 1px solid #ffc0cb!important;
border-right: 1px solid #ffc0cb!important;
border-top: 16px solid #ffc0cb!important;
}
.Pink hr {
border-bottom: 1px dotted #ffc0cb!important;
}
.Pink dd.postprofile-info {
border-bottom: 1px dotted #ffc0cb!important;
border-right: 2px solid #ffc0cb!important;
}
div.post.online .postprofile.Pink:before {
background: #ffc0cb!important;
}
.Pink dd.postprofile-info:before {
background: #ffc0cb!important;
color: #000;
}
.black {
border-bottom: 16px solid #000000!important;
border-left: 1px solid #000000!important;
border-right: 1px solid #000000!important;
border-top: 16px solid #000000!important;
}
.black hr {
border-bottom: 1px dotted #000000!important;
}
.black dd.postprofile-info {
border-bottom: 1px dotted #000000!important;
border-right: 2px solid #000000!important;
}
div.post.online .postprofile.black:before {
background: #000000!important;
}
.black dd.postprofile-info:before {
background: #000000!important;
color: #fff;
}
.red {
border-bottom: 16px solid #e90000!important;
border-left: 1px solid #e90000!important;
border-right: 1px solid #e90000!important;
border-top: 16px solid #e90000!important;
}
.red hr {
border-bottom: 1px dotted #e90000!important;
}
.red dd.postprofile-info {
border-bottom: 1px dotted #e90000!important;
border-right: 2px solid #e90000!important;
}
div.post.online .postprofile.red:before {
background: #e90000!important;
}
.red dd.postprofile-info:before {
background: #e90000!important;
color: #fff;
}
.LightCoral {
border-bottom: 16px solid #f08080!important;
border-left: 1px solid #f08080!important;
border-right: 1px solid #f08080!important;
border-top: 16px solid #f08080!important;
}
.LightCoral hr {
border-bottom: 1px dotted #f08080!important;
}
.LightCoral dd.postprofile-info {
border-bottom: 1px dotted #f08080!important;
border-right: 2px solid #f08080!important;
}
div.post.online .postprofile.LightCoral:before {
background: #f08080!important;
}
.LightCoral dd.postprofile-info:before {
background: #f08080!important;
color: #fff;
}
.Wisteria {
border-bottom: 16px solid #c6aec7!important;
border-left: 1px solid #c6aec7!important;
border-right: 1px solid #c6aec7!important;
border-top: 16px solid #c6aec7!important;
}
.Wisteria hr {
border-bottom: 1px dotted #c6aec7!important;
}
.Wisteria dd.postprofile-info {
border-bottom: 1px dotted #c6aec7!important;
border-right: 2px solid #c6aec7!important;
}
div.post.online .postprofile.Wisteria:before {
background: #c6aec7!important;
}
.Wisteria dd.postprofile-info:before {
background: #c6aec7!important;
color: #fff;
}
.SlateBlue {
border-bottom: 16px solid #6a5acd!important;
border-left: 1px solid #6a5acd!important;
border-right: 1px solid #6a5acd!important;
border-top: 16px solid #6a5acd!important;
}
.SlateBlue hr {
border-bottom: 1px dotted #6a5acd!important;
}
.SlateBlue dd.postprofile-info {
border-bottom: 1px dotted #6a5acd;!important;
border-right: 2px solid #6a5acd;!important;
}
div.post.online .postprofile.SlateBlue:before {
background: #6a5acd!important;
}
.SlateBlue dd.postprofile-info:before {
background: #6a5acd!important;
color: #fff;
}
.Indigo {
border-bottom: 16px solid #4b0082!important;
border-left: 1px solid #4b0082!important;
border-right: 1px solid #4b0082!important;
border-top: 16px solid #4b0082!important;
}
.Indigo hr {
border-bottom: 1px dotted #4b0082!important;
}
.Indigo dd.postprofile-info {
border-bottom: 1px dotted #4b0082;!important;
border-right: 2px solid #4b0082;!important;
}
div.post.online .postprofile.Indigo:before {
background: #4b0082!important;
}
.Indigo dd.postprofile-info:before {
background: #4b0082!important;
color: #fff;
}css لنسخة AwesomeBB :
الكود:
.post-aside {
border-bottom: 16px solid #607d8b;
border-left: 1px solid #607d8b;
border-right: 1px solid #607d8b;
border-top: 16px solid #607d8b;
padding: 60px 3px 3px!important;
}
.blue {
border-bottom: 16px solid #3e459c!important;
border-left: 1px solid #3e459c!important;
border-right: 1px solid #3e459c!important;
border-top: 16px solid #3e459c!important;
}
.grey {
border-bottom: 16px solid #a0a09a!important;
border-left: 1px solid #a0a09a!important;
border-right: 1px solid #a0a09a!important;
border-top: 16px solid #a0a09a!important;
}
.green {
border-bottom: 16px solid #42b649!important;
border-left: 1px solid #42b649!important;
border-right: 1px solid #42b649!important;
border-top: 16px solid #42b649!important;
}
.yellow {
border-bottom: 16px solid #ede816!important;
border-left: 1px solid #ede816!important;
border-right: 1px solid #ede816!important;
border-top: 16px solid #ede816!important;
}
.purple {
border-bottom: 16px solid #aa4399!important;
border-left: 1px solid #aa4399!important;
border-right: 1px solid #aa4399!important;
border-top: 16px solid #aa4399!important;
}
.blue dd {
border-bottom: 1px dotted #3e459c!important;
border-right: 3px solid #3e459c!important;
}
.grey dd {
border-bottom: 1px dotted #a0a09a!important;
border-right: 3px solid #a0a09a!important;
}
.green dd {
border-bottom: 1px dotted #42b649!important;
border-right: 3px solid #42b649!important;
}
.yellow dd {
border-bottom: 1px dotted #ede816!important;
border-right: 3px solid #ede816!important;
}
.purple dd {
border-bottom: 1px dotted #aa4399!important;
border-right: 3px solid #aa4399!important;
}
.purple .post-author-status {
width: 92%;
background-color: #aa4399!important;
}
.yellow .post-author-status {
color: #080706 !important;
width: 92%;
background-color: #ede816!important;
}
.green .post-author-status {
width: 92%;
background-color: #42b649!important;
}
.grey .post-author-status {
width: 92%;
background-color: #a0a09a!important;
}
.blue .post-author-status {
width: 92%;
background-color: #3e459c!important;
}
dd {
background-color: #ffffff;
border-bottom: 1px dotted #607d8b;
border-radius: 5px 5px 5px 5px;
border-left: 3px solid #607d8b;
border-width: 0 3px 2px 0;
font-family: "tahoma";
font-weight: bold;
font-size: 12px;
letter-spacing: 0;
margin: 3px;
padding: 2px;
}
.online .post-author-status {
display: block;
}
.post-author-status {
text-align: center;
background-color: #607d8b;
border-radius: 12px;
float: right;
height: auto;
position: absolute;
right: 10px;
top: 8px;
width: 92%;
}
.post-author-avatar {
margin: 0px;
}
.post-author-details span {
font-weight: 600;
margin-left: 5px;
}
.purple dl.post-author-details:before {
background: #aa4399!important;
}
.blue dl.post-author-details:before {
background: #3e459c!important;
}
.green dl.post-author-details:before {
background: #42b649!important;
}
.grey dl.post-author-details:before {
background: #a0a09a!important;
}
.yellow dl.post-author-details:before {
color: #080706 !important;
background: #ede816!important;
}
dd {
background: white;
}
.Orange {
border-bottom: 16px solid #ffa200 !important;
border-left: 1px solid #ffa200 !important;
border-right: 1px solid #ffa200 !important;
border-top: 16px solid #ffa200 !important;
}
.Orange dd {
border-bottom: 1px dotted #ffa200 !important;
border-right: 3px solid #ffa200 !important;
}
.Orange .post-author-status {
width: 92%;
background-color: #ffa200 !important;
}
.Orange dl.post-author-details:before {
background: #ffa200 !important;
}
.Pink {
border-bottom: 16px solid #ffc0cb !important;
border-left: 1px solid #ffc0cb !important;
border-right: 1px solid #ffc0cb !important;
border-top: 16px solid #ffc0cb !important;
}
.Pink dd {
border-bottom: 1px dotted #ffc0cb !important;
border-right: 3px solid #ffc0cb !important;
}
.Pink .post-author-status {
width: 92%;
background-color: #ffc0cb !important;
}
.Pink dl.post-author-details:before {
background: #ffc0cb !important;
}
.black {
border-bottom: 16px solid #000000 !important;
border-left: 1px solid #000000 !important;
border-right: 1px solid #000000 !important;
border-top: 16px solid #000000 !important;
}
.black dd {
border-bottom: 1px dotted #000000 !important;
border-right: 3px solid #000000 !important;
}
.black .post-author-status {
width: 92%;
background-color: #000000 !important;
}
.black dl.post-author-details:before {
background: #000000 !important;
}
.red {
border-bottom: 16px solid #e90000 !important;
border-left: 1px solid #e90000 !important;
border-right: 1px solid #e90000 !important;
border-top: 16px solid #e90000 !important;
}
.red dd {
border-bottom: 1px dotted #e90000 !important;
border-right: 3px solid #e90000 !important;
}
.red .post-author-status {
width: 92%;
background-color: #e90000 !important;
}
.red dl.post-author-details:before {
background: #e90000 !important;
}
.LightCoral {
border-bottom: 16px solid #f08080 !important;
border-left: 1px solid #f08080 !important;
border-right: 1px solid #f08080 !important;
border-top: 16px solid #f08080 !important;
}
.LightCoral dd {
border-bottom: 1px dotted #f08080 !important;
border-right: 3px solid #f08080 !important;
}
.LightCoral .post-author-status {
width: 92%;
background-color: #f08080 !important;
}
.LightCoral dl.post-author-details:before {
background: #f08080 !important;
}
.Wisteria {
border-bottom: 16px solid #c6aec7 !important;
border-left: 1px solid #c6aec7 !important;
border-right: 1px solid #c6aec7 !important;
border-top: 16px solid #c6aec7 !important;
}
.Wisteria dd {
border-bottom: 1px dotted #c6aec7 !important;
border-right: 3px solid #c6aec7 !important;
}
.Wisteria .post-author-status {
width: 92%;
background-color: #c6aec7 !important;
}
.Wisteria dl.post-author-details:before {
background: #c6aec7 !important;
}
.SlateBlue {
border-bottom: 16px solid #6a5acd !important;
border-left: 1px solid #6a5acd !important;
border-right: 1px solid #6a5acd !important;
border-top: 16px solid #6a5acd !important;
}
.SlateBlue dd {
border-bottom: 1px dotted #6a5acd !important;
border-right: 3px solid #6a5acd !important;
}
.SlateBlue .post-author-status {
width: 92%;
background-color: #6a5acd !important;
}
.SlateBlue dl.post-author-details:before {
background: #6a5acd !important;
}
.Indigo {
border-bottom: 16px solid #4b0082 !important;
border-left: 1px solid #4b0082 !important;
border-right: 1px solid #4b0082 !important;
border-top: 16px solid #4b0082 !important;
}
.Indigo dd {
border-bottom: 1px dotted #4b0082 !important;
border-right: 3px solid #4b0082 !important;
}
.Indigo .post-author-status {
width: 92%;
background-color: #4b0082 !important;
}
.Indigo dl.post-author-details:before {
background: #4b0082 !important;
}
.ذكر {
border-bottom: 16px solid #2196f3;
border-right: 1px solid #2196f3;
border-radius: 3px;
border-right: 1px solid #2196f3;
border-top: 16px solid #2196f3;
padding: 60px 3px 3px!important;
position: relative;
}
.ذكر dd {
border-bottom: 1px dotted #2196f3;
border-radius: 5px 5px 5px 5px;
border-right: 3px solid #2196f3;
border-width: 0 3px 2px 0;
font-family: "tahoma";
font-weight: bold;
font-size: 12px;
letter-spacing: 0;
margin: 3px;
padding: 2px;
}
.انثى dd {
border-bottom: 1px dotted #e91e63;
border-radius: 5px 5px 5px 5px;
border-right: 3px solid #e91e63;
border-width: 0 3px 2px 0;
font-family: "tahoma";
font-weight: bold;
font-size: 12px;
letter-spacing: 0;
margin: 3px;
padding: 2px;
}
.انثى {
border-bottom: 16px solid #e91e63;
border-left: 1px solid #e91e63;
border-radius: 3px;
border-right: 1px solid #e91e63;
border-top: 16px solid #e91e63;
padding: 60px 3px 3px!important;
position: relative;
}
.انثى .post-author-status:before {
width: 90%;
text-align: center;
font-weight: 900;
color: white;
content: "متواجدة على المنتدى";
}
.ذكر .post-author-status:before {
width: 90%;
text-align: center;
font-weight: 900;
color: white;
content: "متواجد على المنتدى";
}
.online .post-author-status {
display: block;
}
.ذكر .post-author-status {
text-align: center;
background-color: #2196f3;
border-radius: 12px;
float: right;
height: auto;
position: absolute;
right: 10px;
top: 8px;
width: 92%;
}
.انثى .post-author-status {
background-color: #e91e63;
border-radius: 12px;
float: right;
height: auto;
position: absolute;
right: 10px;
top: 8px;
width: 92%;
}
.انثى dl.post-author-details:before {
color: white;
padding: 4px;
display: flex;
content: "بيانات العضوه";
justify-content: center;
background: #e91e63;
}
.ذكر dl.post-author-details:before {
color: white;
padding: 4px;
display: flex;
content: "بيانات العضو";
justify-content: center;
background: #2196f3;
}
.ذكر .post-author-avatar {
margin: 0px;
}
.انثى .post-author-avatar {
margin: 0px;
}
.post-author-status {
background-color: #000;
border-radius: 12px;
display: none;
float: right;
height: auto;
position: absolute;
right: 10px;
top: 8px;
width: 90%;
}
.post-author-details span {
font-weight: 600;
margin-right: 5px;
}
aside.post-aside.ذكر:before {
text-align: center;
width: 85%;
background-color: #607d8b;
border-radius: 12px;
color: #fff;
content: "غير متواجد على المنتدى";
font-weight: 900;
position: absolute;
right: 10px;
top: 8px;
}
aside.post-aside.انثى:before {
text-align: center;
width: 85%;
background-color: #607d8b;
border-radius: 12px;
color: #fff;
content: "غير متواجدة على المنتدى";
font-weight: 900;
position: absolute;
right: 10px;
top: 8px;
}
dd {
background: white;
}
css لنسخة phpBB3 :
الكود:
.ذكر {
border-bottom: 16px solid #2196f3!important;
border-left: 1px solid #2196f3!important;
border-radius: 3px;
border-right: 1px solid #2196f3!important;
border-top: 16px solid #2196f3!important;
padding: 60px 3px 3px!important;
position: relative;
}
.انثى {
border-bottom: 16px solid #e91e63!important;
border-left: 1px solid #e91e63!important;
border-radius: 3px;
border-right: 1px solid #e91e63!important;
border-top: 16px solid #e91e63!important;
padding: 60px 3px 3px!important;
position: relative;
}
.ذكر dl > dd:nth-child(6) {
background-color: #fff;
border-bottom: 1px dotted #2196f3;
border-radius: 5px 5px 5px 5px;
border-right: 3px solid #2196f3;
}
.انثى dl > dd:nth-child(6) {
background-color: #fff;
border-bottom: 1px dotted #e91e63;
border-radius: 5px 5px 5px 5px;
border-right: 3px solid #e91e63;
}
.انثى dl > dd:nth-child(6):before {
display: flex;
color: white;
padding: 4px;
display: flex;
content: "بيانات العضوه";
justify-content: center;
background: #e91e63;
}
.ذكر dl > dd:nth-child(6):before {
display: flex;
color: white;
padding: 4px;
display: flex;
content: "بيانات العضو";
justify-content: center;
background: #2196f3;
}
.ذكر.postprofile:before {
text-align: center;
background: #607d8b;
border-radius: 33px;
color: beige;
content: "غير متواجد على المنتدى";
}
.انثى.postprofile:before {
text-align: center;
background: #607d8b;
border-radius: 33px;
color: beige;
content: "غير متواجدة على المنتدى";
}
div.post.online .postprofile.ذكر:before {
text-align: center;
background: #2196f3;
border-radius: 33px;
color: beige;
content: "متواجد على المنتدى";
}
div.post.online .postprofile.انثى:before {
text-align: center;
background: #e91e63;
border-radius: 33px;
color: beige;
content: "متواجدة على المنتدى";
}
div.post .postprofile:before {
font-size: 14px;
padding: 6px;
left: 7px;
position: absolute;
right: 7px;
top: 10px;
z-index: 2;
font-weight: bold;
}
.postprofile .label {
padding-right: 6px;
font-weight: 500;
}
.postprofile {
border-bottom: 16px solid #607d8b;
border-left: 1px solid #607d8b;
border-radius: 3px;
border-right: 1px solid #607d8b;
border-top: 16px solid #607d8b;
padding: 60px 3px 3px!important;
position: relative!important;
}
.postprofile .label {
padding-left: 3px;
font-weight: 500;
}
.blue {
border-bottom: 16px solid #3e459c!important;
border-left: 1px solid #3e459c!important;
border-right: 1px solid #3e459c!important;
border-top: 16px solid #3e459c!important;
}
.grey {
border-bottom: 16px solid #a0a09a!important;
border-left: 1px solid #a0a09a!important;
border-right: 1px solid #a0a09a!important;
border-top: 16px solid #a0a09a!important;
}
.green {
border-bottom: 16px solid #42b649!important;
border-left: 1px solid #42b649!important;
border-right: 1px solid #42b649!important;
border-top: 16px solid #42b649!important;
}
.yellow {
border-bottom: 16px solid #ede816!important;
border-left: 1px solid #ede816!important;
border-right: 1px solid #ede816!important;
border-top: 16px solid #ede816!important;
}
.purple {
border-bottom: 16px solid #aa4399!important;
border-left: 1px solid #aa4399!important;
border-right: 1px solid #aa4399!important;
border-top: 16px solid #aa4399!important;
}
div.post.online .postprofile.undefined:before {
background: #;!important;
}
div.post.online .postprofile.purple:before {
background: #aa4399!important;
}
div.post.online .postprofile.grey:before {
background: #a0a09a;!important;
}
div.post.online .postprofile.blue:before {
background: #3e459c!important;
}
div.post.online .postprofile.green:before {
background: #42b649;!important;
}
div.post.online .postprofile.yellow:before {
background: #ede816!important;
}
.undefined dl > dd:nth-child(6):before {
background: #;!important;
}
.purple dl > dd:nth-child(6):before {
background: #aa4399!important;
}
.grey dl > dd:nth-child(6):before {
background: #a0a09a;!important;
}
.blue dl > dd:nth-child(6):before {
background: #3e459c!important;
}
.green dl > dd:nth-child(6):before {
background: #42b649;!important;
}
.yellow dl > dd:nth-child(6):before {
background: #ede816!important;
}
.undefined dl > dd:nth-child(6) {
border-bottom: 1px dotted #;!important;
border-right: 2px solid #;!important;
}
.purple dl > dd:nth-child(6) {
border-bottom: 1px dotted #aa4399!important;
border-right: 2px solid #aa4399!important;
}
.grey dl > dd:nth-child(6) {
border-bottom: 1px dotted #a0a09a;!important;
border-right: 2px solid #a0a09a;!important;
}
.blue dl > dd:nth-child(6) {
border-bottom: 1px dotted #3e459c!important;
border-right: 2px solid #3e459c!important;
}
.green dl > dd:nth-child(6) {
border-bottom: 1px dotted #42b649;!important;
border-right: 2px solid #42b649;!important;
}
.yellow dl > dd:nth-child(6) {
border-bottom: 1px dotted #ede816!important;
border-right: 2px solid #ede816!important;
}
.Orange {
border-bottom: 16px solid #ffa200!important;
border-left: 1px solid #ffa200!important;
border-right: 1px solid #ffa200!important;
border-top: 16px solid #ffa200!important;
}
.Orange dl > dd:nth-child(6) {
border-bottom: 1px dotted #ffa200!important;
border-right: 2px solid #ffa200!important;
}
div.post.online .postprofile.Orange:before {
background: #ffa200!important;
}
.Orange dl > dd:nth-child(6):before {
background: #ffa200!important;
color: #fff;
}
.Pink {
border-bottom: 16px solid #ffc0cb!important;
border-left: 1px solid #ffc0cb!important;
border-right: 1px solid #ffc0cb!important;
border-top: 16px solid #ffc0cb!important;
}
.Pink dl > dd:nth-child(6) {
border-bottom: 1px dotted #ffc0cb!important;
border-right: 2px solid #ffc0cb!important;
}
div.post.online .postprofile.Pink:before {
background: #ffc0cb!important;
}
.Pink dl > dd:nth-child(6):before {
background: #ffc0cb!important;
color: #000;
}
.black {
border-bottom: 16px solid #000000!important;
border-left: 1px solid #000000!important;
border-right: 1px solid #000000!important;
border-top: 16px solid #000000!important;
}
.black dl > dd:nth-child(6) {
border-bottom: 1px dotted #000000!important;
border-right: 2px solid #000000!important;
}
div.post.online .postprofile.black:before {
background: #000000!important;
}
.black dl > dd:nth-child(6):before {
background: #000000!important;
color: #fff;
}
.red {
border-bottom: 16px solid #e90000!important;
border-left: 1px solid #e90000!important;
border-right: 1px solid #e90000!important;
border-top: 16px solid #e90000!important;
}
.red dl > dd:nth-child(6) {
border-bottom: 1px dotted #e90000!important;
border-right: 2px solid #e90000!important;
}
div.post.online .postprofile.red:before {
background: #e90000!important;
}
.red dl > dd:nth-child(6):before {
background: #e90000!important;
color: #fff;
}
.LightCoral {
background: #f6f6f6!important;
border-bottom: 16px solid #f08080!important;
border-left: 1px solid #f08080!important;
border-right: 1px solid #f08080!important;
border-top: 16px solid #f08080!important;
}
.LightCoral dl > dd:nth-child(6) {
border-bottom: 1px dotted #f08080!important;
border-right: 2px solid #f08080!important;
}
div.post.online .postprofile.LightCoral:before {
background: #f08080!important;
}
.LightCoral dl > dd:nth-child(6):before {
background: #f08080!important;
color: #fff;
}
.Wisteria {
border-bottom: 16px solid #c6aec7!important;
border-left: 1px solid #c6aec7!important;
border-right: 1px solid #c6aec7!important;
border-top: 16px solid #c6aec7!important;
}
.Wisteria dl > dd:nth-child(6) {
border-bottom: 1px dotted #c6aec7!important;
border-right: 2px solid #c6aec7!important;
}
div.post.online .postprofile.Wisteria:before {
background: #c6aec7!important;
}
.Wisteria dl > dd:nth-child(6):before {
background: #c6aec7!important;
color: #fff;
}
.SlateBlue {
border-bottom: 16px solid #6a5acd!important;
border-left: 1px solid #6a5acd!important;
border-right: 1px solid #6a5acd!important;
border-top: 16px solid #6a5acd!important;
}
.SlateBlue dl > dd:nth-child(6) {
border-bottom: 1px dotted #6a5acd;!important;
border-right: 2px solid #6a5acd;!important;
}
div.post.online .postprofile.SlateBlue:before {
background: #6a5acd!important;
}
.SlateBlue dl > dd:nth-child(6):before {
background: #6a5acd!important;
color: #fff;
}
.Indigo {
border-bottom: 16px solid #4b0082!important;
border-left: 1px solid #4b0082!important;
border-right: 1px solid #4b0082!important;
border-top: 16px solid #4b0082!important;
}
.Indigo dl > dd:nth-child(6) {
border-bottom: 1px dotted #4b0082;!important;
border-right: 2px solid #4b0082;!important;
}
div.post.online .postprofile.Indigo:before {
background: #4b0082!important;
}
.Indigo dl > dd:nth-child(6):before {
background: #4b0082!important;
color: #fff;
}
dl > dd:nth-child(6) {
border-right: solid #607d8b 2px;
background: #ffffff;
margin-left: 5px;
}------------------------------
اكواد للنسخه phpBB2 :
بالنسبه للنسخه الثانيه ااذهب الى قالب المواضيع وابحث عن الكود التالي
الكود:
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
<span class="name"><a name="{postrow.displayed.U_POST_ID}" style="position: relative; top: -30px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></a><strong>{postrow.displayed.POSTER_NAME}</strong></span><br />
<span class="postdetails poster-profile">
{postrow.displayed.POSTER_RANK}<br />
{postrow.displayed.RANK_IMAGE}{postrow.displayed.POSTER_AVATAR}<br /><br />
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</span><br />
<img src="https://2img.net/i/empty.gif" alt="" style="width:150px;height:1px" />
</td>احذفه وضع مكانه التالي
الكود:
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
<div id="p{postrow.displayed.U_POST_ID}" class="post {postrow.displayed.ROW_COUNT}{postrow.displayed.ONLINE_IMG_NEW} post--{postrow.displayed.U_POST_ID}"{postrow.displayed.THANK_BGCOLOR} style="{postrow.displayed.DISPLAYABLE_STATE}">
<div style="position: relative; top: -30px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></div>
<div class="postprofile" id="profile{postrow.displayed.U_POST_ID}">
<span class="name"><a name="{postrow.displayed.U_POST_ID}" style="position: relative; top: -30px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></a><div class="namee"><strong>{postrow.displayed.POSTER_NAME}</strong></div></span>
<span class="postdetails poster-profile">
<div class="ranke">{postrow.displayed.POSTER_RANK}</div>
<div class="avatare">{postrow.displayed.RANK_IMAGE}{postrow.displayed.POSTER_AVATAR}</div><br />
<div {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION}">{postrow.displayed.AWARDS}</div>
<div class="award_more"></div>
<br>
<br />
<!-- BEGIN profile_field -->
<span class="nameyu">
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
</span>
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</span><br />
<img src="https://2img.net/i/empty.gif" alt="" style="width:150px;height:1px" />
</div>
</div>
</td>وضع الكود التالي داخل الجافا مع اختيار المواضيع
الكود:
$(function() {
$(".postprofile img[title='undefined']").closest('.postprofile').addClass("undefined");
$(".postprofile img[title='blue']").closest('.postprofile').addClass("blue");
$(".postprofile img[title='grey']").closest('.postprofile').addClass("grey");
$(".postprofile img[title='green']").closest('.postprofile').addClass("green");
$(".postprofile img[title='yellow']").closest('.postprofile').addClass("yellow");
$(".postprofile img[title='purple']").closest('.postprofile').addClass("purple");
$(".postprofile img[title='Orange']").closest('.postprofile').addClass("Orange");
$(".postprofile img[title='Pink']").closest('.postprofile').addClass("Pink");
$(".postprofile img[title='black']").closest('.postprofile').addClass("black");
$(".postprofile img[title='red']").closest('.postprofile').addClass("red");
$(".postprofile img[title='LightCoral']").closest('.postprofile').addClass("LightCoral");
$(".postprofile img[title='Wisteria']").closest('.postprofile').addClass("Wisteria");
$(".postprofile img[title='SlateBlue']").closest('.postprofile').addClass("SlateBlue");
$(".postprofile img[title='Indigo']").closest('.postprofile').addClass("Indigo");
$(".postprofile img[title='ذكر']").closest('.postprofile').addClass("ذكر");
$(".postprofile img[title='انثى']").closest('.postprofile').addClass("انثى");
});واخيرا ضع التالي بالcss
الكود:
.ذكر {
background: #e9e9e9;
border-bottom: 16px solid #2196f3!important;
border-left: 1px solid #2196f3!important;
border-radius: 3px;
border-right: 1px solid #2196f3!important;
border-top: 16px solid #2196f3!important;
padding: 60px 3px 3px!important;
position: relative;
}
.ذكر span.nameyu {
border-right: solid #2196f3;
border-bottom: 1px dotted #2196f3;
}
.انثى span.nameyu {
border-right: solid #e91e63;
border-bottom: 1px dotted #e91e63;
}
.انثى {
background: #e9e9e9;
border-bottom: 16px solid #e91e63!important;
border-left: 1px solid #e91e63!important;
border-radius: 3px;
border-right: 1px solid #e91e63!important;
border-top: 16px solid #e91e63!important;
padding: 60px 3px 3px!important;
position: relative;
}
.ذكر .avatare:after {
color: #d5d1cb;
font-size: 15px;
font-weight: 900;
margin-top: 22px;
text-align: center;
display: flex;
width: 100%;
background: #2196f3;
content: "بيانات العضو";
justify-content: center;
}
.انثى .avatare:after {
color: #d5d1cb;
font-size: 15px;
font-weight: 900;
margin-top: 22px;
text-align: center;
display: flex;
width: 100%;
background: #e91e63;
content: "بيانات العضوه";
justify-content: center;
}
.ذكر.postprofile:before {
text-align: center;
background: #607d8b;
border-radius: 33px;
color: beige;
content: "غير متواجد على المنتدى";
}
.انثى.postprofile:before {
text-align: center;
background: #607d8b;
border-radius: 33px;
color: beige;
content: "غير متواجدة على المنتدى";
}
div.post.online .postprofile.ذكر:before {
text-align: center;
background: #2196f3;
border-radius: 33px;
color: beige;
content: "متواجد على المنتدى";
}
div.post.online .postprofile.انثى:before {
text-align: center;
background: #e91e63;
border-radius: 33px;
color: beige;
content: "متواجدة على المنتدى";
}
div.post .postprofile:before {
left: 7px;
position: absolute;
right: 7px;
top: 10px;
z-index: 2;
}
.postprofile .label {
padding-right: 6px;
font-weight: 500;
}
.postprofile {
background: #;
border-bottom: 16px solid #607d8b;
border-left: 1px solid #607d8b;
border-radius: 3px!important;
border-right: 1px solid #607d8b;
border-top: 16px solid #607d8b;
padding: 60px 3px 3px!important;
position: relative!important;
}
hr {
margin: 0px!important;
padding: 0px!important;
}
.postprofile .label {
padding-right: 6px;
font-weight: 500;
}
.blue {
background: #edeaea!important;
border-bottom: 16px solid #3e459c!important;
border-left: 1px solid #3e459c!important;
border-right: 1px solid #3e459c!important;
border-top: 16px solid #3e459c!important;
}
.grey {
background: #edeaea!important;
border-bottom: 16px solid #a0a09a!important;
border-left: 1px solid #a0a09a!important;
border-right: 1px solid #a0a09a!important;
border-top: 16px solid #a0a09a!important;
}
.green {
background: #edeaea!important;
border-bottom: 16px solid #42b649!important;
border-left: 1px solid #42b649!important;
border-right: 1px solid #42b649!important;
border-top: 16px solid #42b649!important;
}
.yellow {
background: #edeaea!important;
border-bottom: 16px solid #ede816!important;
border-left: 1px solid #ede816!important;
border-right: 1px solid #ede816!important;
border-top: 16px solid #ede816!important;
}
.purple {
background: #edeaea!important;
border-bottom: 16px solid #aa4399!important;
border-left: 1px solid #aa4399!important;
border-right: 1px solid #aa4399!important;
border-top: 16px solid #aa4399!important;
}
div.post.online .postprofile.undefined:before {
background: #;!important;
}
div.post.online .postprofile.purple:before {
background: #aa4399!important;
}
div.post.online .postprofile.grey:before {
background: #a0a09a;!important;
}
div.post.online .postprofile.blue:before {
background: #3e459c!important;
}
div.post.online .postprofile.green:before {
background: #42b649;!important;
}
div.post.online .postprofile.yellow:before {
background: #ede816!important;
}
.undefined .avatare:after {
background: #;!important;
}
.purple .avatare:after {
background: #aa4399!important;
}
.grey .avatare:after {
background: #a0a09a;!important;
}
.blue .avatare:after {
background: #3e459c!important;
}
.green .avatare:after {
background: #42b649;!important;
}
.yellow .avatare:after {
background: #ede816!important;
}
.undefined span.nameyu {
border-right: solid #!important;
border-bottom: 1px dotted #e91e63!important;
}
.purple span.nameyu {
border-right: solid #aa4399!important;
border-bottom: 1px dotted #aa4399!important;
}
.grey span.nameyu {
border-right: solid #a0a09a!important;
border-bottom: 1px dotted #a0a09a!important;
}
.blue span.nameyu {
border-right: solid #3e459c!important;
border-bottom: 1px dotted #3e459c!important;
}
.green span.nameyu {
border-right: solid #42b649!important;
border-bottom: 1px dotted #42b649!important;
}
.yellow span.nameyu {
border-right: solid #ede816!important;
border-bottom: 1px dotted #ede816!important;
}
.Pink span.nameyu {
border-right: solid #ffc0cb!important;
border-bottom: 1px dotted #ffc0cb!important;
}
.LightCoral span.nameyu {
border-right: solid #f08080!important;
border-bottom: 1px dotted #f08080!important;
}
.black span.nameyu {
border-right: solid #000000!important;
border-bottom: 1px dotted #000000!important;
}
.red span.nameyu {
border-right: solid #e90000!important;
border-bottom: 1px dotted #e90000!important;
}
.SlateBlue span.nameyu {
border-right: solid #6a5acd!important;
border-bottom: 1px dotted #6a5acd!important;
}
.Orange span.nameyu {
border-right: solid #ffa200!important;
border-bottom: 1px dotted #ffa200!important;
}
.Light Coral span.nameyu {
border-right: solid #f08080!important;
border-bottom: 1px dotted #f08080!important;
}
.Wisteria span.nameyu {
border-right: solid #c6aec7!important;
border-bottom: 1px dotted #c6aec7!important;
}
.Indigo span.nameyu {
border-right: solid #4b0082!important;
border-bottom: 1px dotted #4b0082!important;
}
.Orange {
background: #edeaea!important;
border-bottom: 16px solid #ffa200!important;
border-left: 1px solid #ffa200!important;
border-right: 1px solid #ffa200!important;
border-top: 16px solid #ffa200!important;
}
div.post.online .postprofile.Orange:before {
background: #ffa200!important;
}
.Orange .avatare:after {
background: #ffa200!important;
}
.LightCoral {
background: #edeaea!important;
border-bottom: 16px solid #f08080!important;
border-left: 1px solid #f08080!important;
border-right: 1px solid #f08080!important;
border-top: 16px solid #f08080!important;
}
div.post.online .postprofile.LightCoral:before {
background: #f08080!important;
}
.LightCoral .avatare:after {
background: #f08080!important;
}
.Pink {
background: #edeaea!important;
border-bottom: 16px solid #ffc0cb!important;
border-left: 1px solid #ffc0cb!important;
border-right: 1px solid #ffc0cb!important;
border-top: 16px solid #ffc0cb!important;
}
div.post.online .postprofile.Pink:before {
background: #ffc0cb!important;
}
.Pink .avatare:after {
background: #ffc0cb!important;
}
.black {
background: #edeaea!important;
border-bottom: 16px solid #000000!important;
border-left: 1px solid #000000!important;
border-right: 1px solid #000000!important;
border-top: 16px solid #000000!important;
}
div.post.online .postprofile.black:before {
background: #000000!important;
}
.black .avatare:after {
color: #fff;
background: #000000!important;
}
.red {
background: #edeaea!important;
border-bottom: 16px solid #e90000!important;
border-left: 1px solid #e90000!important;
border-right: 1px solid #e90000!important;
border-top: 16px solid #e90000!important;
}
div.post.online .postprofile.red:before {
background: #e90000!important;
}
.red .avatare:after {
background: #e90000!important;
}
.Light Coral {
background: #edeaea!important;
border-bottom: 16px solid #f08080!important;
border-left: 1px solid #f08080!important;
border-right: 1px solid #f08080!important;
border-top: 16px solid #f08080!important;
}
div.post.online .postprofile.Light Coral:before {
background: #f08080!important;
}
.Light Coral .avatare:after {
background: #f08080!important;
}
.Wisteria {
background: #edeaea!important;
border-bottom: 16px solid #c6aec7!important;
border-left: 1px solid #c6aec7!important;
border-right: 1px solid #c6aec7!important;
border-top: 16px solid #c6aec7!important;
}
div.post.online .postprofile.Wisteria:before {
background: #c6aec7!important;
}
.Wisteria .avatare:after {
background: #c6aec7!important;
}
.SlateBlue {
background: #edeaea!important;
border-bottom: 16px solid #6a5acd!important;
border-left: 1px solid #6a5acd!important;
border-right: 1px solid #6a5acd!important;
border-top: 16px solid #6a5acd!important;
}
div.post.online .postprofile.SlateBlue:before {
background: #6a5acd!important;
}
.SlateBlue .avatare:after {
background: #6a5acd!important;
}
.Indigo {
background: #edeaea!important;
border-bottom: 16px solid #4b0082!important;
border-left: 1px solid #4b0082!important;
border-right: 1px solid #4b0082!important;
border-top: 16px solid #4b0082!important;
}
div.post.online .postprofile.Indigo:before {
background: #4b0082!important;
}
.Indigo .avatare:after {
background: #4b0082!important;
}
.namee {
font-size: 16px;
padding: 5px;
text-align: center;
}
span.nameyu {
text-align: right;
border-right: 3px solid #607d8b;
margin-bottom: 7px;
display: block;
background: #fff;
vertical-align: text-bottom;
padding: 5px 0;
}







تكمله...
هكذا خلصنا من المؤنث والمذكر والحمدلله
-------------------------------------------------
اذا كان مدير المنتدى لا يريد فقط لون للمؤنث والمذكر
بل يريد ان يترك للاعضاء حرية اختيار اللون الذي يفضلونه
عليه اضافة الى ماسبق خيار جديد من لوحة الادارة,
اذهب الى لوحة الادارة > الأعضاء & المجموعات > البيانات الشخصية
ثم انشىء حقل خاص جديد بالضغط على هذا الزر

ثم ضع الاختيارات كما في الصور
----------------------------------
الصور والكلمات التي لازم تضعونها بالحقول
blue: https://i.servimg.com/u/f45/12/89/14/18/a210.png
grey: https://i.servimg.com/u/f45/12/89/14/18/aco10.png
green: https://i.servimg.com/u/f45/12/89/14/18/y11.png
yellow: https://i.servimg.com/u/f45/12/89/14/18/a12.png
purple: https://i.servimg.com/u/f45/12/89/14/18/oaayo10.png
Orange: https://i.servimg.com/u/f45/12/89/14/18/ooaao10.png
Pink: https://i.servimg.com/u/f45/12/89/14/18/ico10.png
black: https://i.servimg.com/u/f45/12/89/14/18/ic10.png
red: https://i.servimg.com/u/f45/12/89/14/18/ya10.png
LightCoral: https://i.servimg.com/u/f45/12/89/14/18/lightc10.png
Wisteria: https://i.servimg.com/u/f45/12/89/14/18/wister10.png
SlateBlue: https://i.servimg.com/u/f45/12/89/14/18/slateb10.png
Indigo: https://i.servimg.com/u/f45/12/89/14/18/indigo10.png
No: https://2img.net/i/fa/empty.gif
----------------------------
مثال لتجميع الصور والكلمات
وتستطيع ان تضيف المزيد من الوان كما تريد
ولكن اضافة لون جديد يتطلب تعديل بسيط على كود الجافا والcss
واذا لا تعرف افتح موضوع بالقسم المناسب
واذا لا تعرف افتح موضوع بالقسم المناسب
وفقكم الله
_____________________________________________________
تم عمل لوني المفضل للبروفايل بواسطة كونان2000,
تعلمت كيفية صنعه بفضل هذا الموضوع هنا,
تم تصميم صور الألوان بواسطة العضوة Akatsuki