السلام عليكم ورحمة الله وبركاته
كود اخر الاعضاء الذين دخلو المنتدى

--------
هذا الكود يشبه الاضافة الجديده لاحلى منتدى وهي عرض عدد المشتركين في الموضوع,
لكن الفرق هو ان هذا الكود يظهر الصور فقط لاخر الاعضاء النشيطين اسفل الهيدر.
------
طريقة التركيب لنسخة ModernBB
اول شيء روح للعناصر المستقلة وقم بأنشاء عنصر شخصي جديد
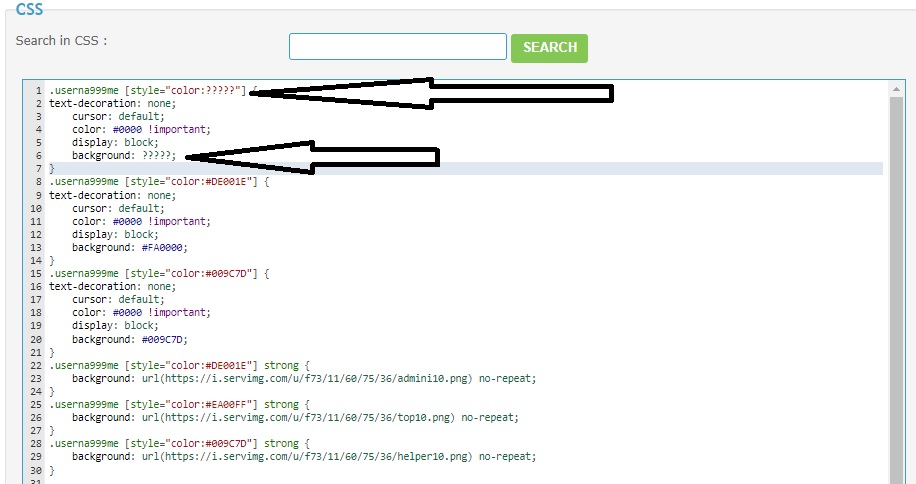
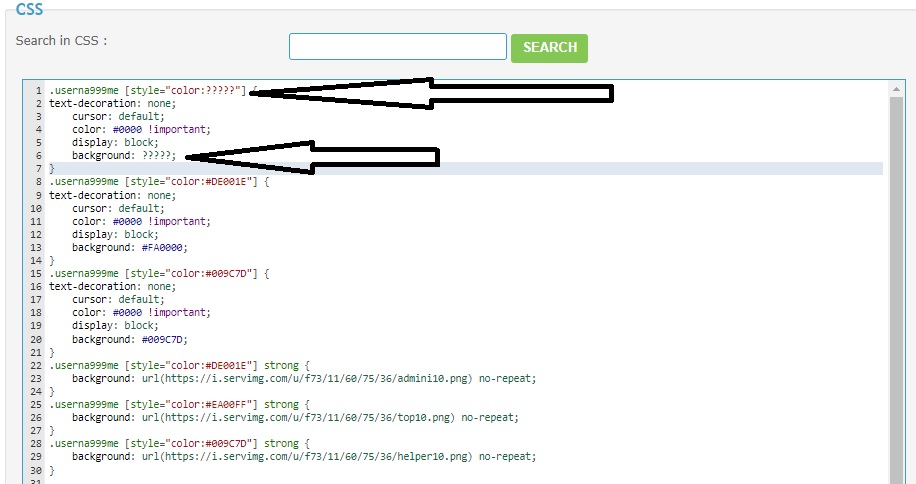
وضع الاعدادات في العنصر كما في الصورة

كود اخر الاعضاء الذين دخلو المنتدى

--------
هذا الكود يشبه الاضافة الجديده لاحلى منتدى وهي عرض عدد المشتركين في الموضوع,
لكن الفرق هو ان هذا الكود يظهر الصور فقط لاخر الاعضاء النشيطين اسفل الهيدر.
------
طريقة التركيب لنسخة ModernBB
اول شيء روح للعناصر المستقلة وقم بأنشاء عنصر شخصي جديد
وضع الاعدادات في العنصر كما في الصورة

ضع الكود التالي بالعنصر
الكود:
<script type="text/javascript">//<[CDATA[
(function() {
if (!window.FA) window.FA = new Object();
if (FA.RecentMembers) {
if (window.console && console.warn) console.warn('FA.RecentMembers has already been initialized');
return;
}
FA.RecentMembers = {
amount : 5, // amount of members to show on the widget
cache : 5*60*1000, // time the data is cached ; 5 minutes
refreshRate : 30000, // refresh rate for checking cache expiration
onlineIndicator : true, // show online indicator on avatar
// DOM node that the widget data will be shown in
node : document.getElementById('fa_recent_members'),
// get the most recent users from the memberlist
getRecent : function() {
FA.RecentMembers.killPoll();
var payload = document.createElement('DIV');
jQuery.get('/memberlist?change_version=prosilver', function(d) {
for (var a = jQuery('#memberlist tbody tr:lt(' + FA.RecentMembers.amount + ')', d), i = 0, j = a.length, block, cell; i < j; i++) {
cell = a[i].getElementsByTagName('TD');
block = document.createElement('DIV');
block.innerHTML = cell[1].innerHTML.replace(/\?change_version=prosilver| /g, '').replace(/<a /, '<a title="اخر زيارة: ' + cell[4].innerHTML + '"').replace(/<\/a>/, '<div class="fa_rm_activity">' + cell[4].innerHTML + '</div></a>');
block.className = 'fa_recent_member';
payload.appendChild(block);
}
FA.RecentMembers.node.innerHTML = payload.innerHTML;
var storage = window.localStorage;
if (storage) {
storage.faRecentMembers = payload.innerHTML;
storage.faRecentMembersExp = +new Date;
}
if (FA.RecentMembers.onlineIndicator) FA.RecentMembers.checkOnline();
FA.RecentMembers.setPoll();
});
},
// check if the users are currently online
checkOnline : function() {
if (!FA.RecentMembers.row) {
FA.RecentMembers.row = jQuery('.fa_recent_member a', FA.RecentMembers.node);
FA.RecentMembers.index = -1;
}
var a = FA.RecentMembers.row[++FA.RecentMembers.index];
if (a) {
jQuery.get(a.href, function(d) {
if (jQuery('#profile-advanced-right em, .module-title em', d)[0]) {
a.parentNode.className += ' now_online';
}
FA.RecentMembers.checkOnline();
});
} else {
if (window.localStorage) window.localStorage.faRecentMembers = FA.RecentMembers.node.innerHTML;
delete FA.RecentMembers.row;
delete FA.RecentMembers.index;
}
},
// check the cache to see if it has expired
checkCache : function() {
var storage = window.localStorage;
if ((storage && storage.faRecentMembers && storage.faRecentMembersExp < +new Date - FA.RecentMembers.cache) || (!storage || !storage.faRecentMembersExp)) {
FA.RecentMembers.getRecent();
}
},
// set an interval to poll for changes
setPoll : function() {
FA.RecentMembers.poll = window.setInterval(FA.RecentMembers.checkCache, window.localStorage ? FA.RecentMembers.refreshRate : FA.RecentMembers.cache);
},
// kill the interval
killPoll : function() {
window.clearInterval(FA.RecentMembers.poll);
},
poll : null, // interval
// initial setup
init : function() {
var storage = window.localStorage;
if (storage && storage.faRecentMembers && storage.faRecentMembersExp > +new Date - FA.RecentMembers.cache) {
FA.RecentMembers.node.innerHTML = storage.faRecentMembers;
FA.RecentMembers.setPoll();
} else {
FA.RecentMembers.getRecent();
}
}
};
FA.RecentMembers.init();
}());
//]></script>
ثم اضغط سجل واسحب العنصر يمين او يسار
------
ثاني شيء اذهب للتومبيلات والقوالب و ابحث في الهيدر عن الكود التالي
الكود:
<div class="wrap">
<div id="site-desc">
<!-- BEGIN switch_h1 -->
<div id="site-title">{switch_h1.MAIN_SITENAME}</div>
<!-- END switch_h1 -->
<!-- BEGIN switch_desc -->
<p>{switch_desc.SITE_DESCRIPTION}</p>
<!-- END switch_desc -->
</div>
</div>
</div>
وضع الكود التالي اسفله مباشرة
الكود:
<style>
.fa_recent_member a img {
background: #fff0;
border: 2px solid #999;
border-radius: 100px;
width: 50px;
height: 50px;
vertical-align: top;
margin-left: -6px;
}
.fa_recent_member a {
flex-direction: column;
float: right;
font-size: 0;
overflow: inherit;
text-overflow: ellipsis;
white-space: nowrap;
width: auto;
}
.fa_recent_member {
vertical-align: middle;
float: right;
margin-top: 7px;
margin-bottom: 7px;
padding: 0px;
}
a.fa_rm_more {
font-size: large;
bottom: -20px;
position: relative;
right: 18px;
}
.كونان2000 {
border-bottom: solid #673ab7 5px;
overflow: hidden;
background: white;
}
</style>
<div class="كونان2000">
<div id="fa_recent_members"></div>
<a href="/memberlist" class="fa_rm_more">اخر الاعضاء النشيطين</a>
</div>
ثم سجل وانشر

-----
ملاحظه... هذا الكود مناسب لنسخة ModernBB التي لم تقم بتغير القالب الاصلي للهيدر,
وممكن بسهوله جعله يعمل على القالب المعدل لكن لازم تكون عندك شوية خبره
وكذلك يعمل مع باقي النسخ لكن لازم تكون عندك شوية خبره حتى يعمل بدون مشاكل مع باقي النسخ,
واذا كنت لا تعرف. افتح موضوع ليساعدك اصحاب الخبرة
وفقكم الله
----------------------
(تمت كتابة الكود بواسطة Ange Tuteur,
و تم تغير شكلة بواسطة كونان2000)
و تم تغير شكلة بواسطة كونان2000)










